|
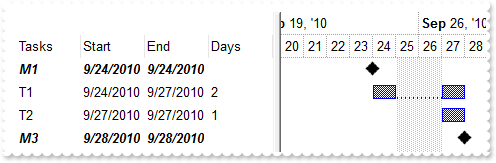
2200
|
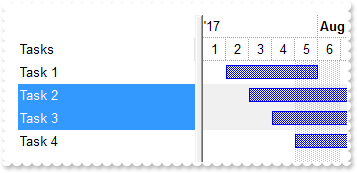
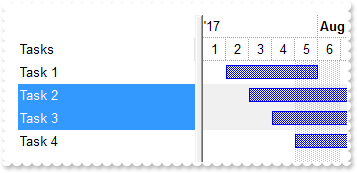
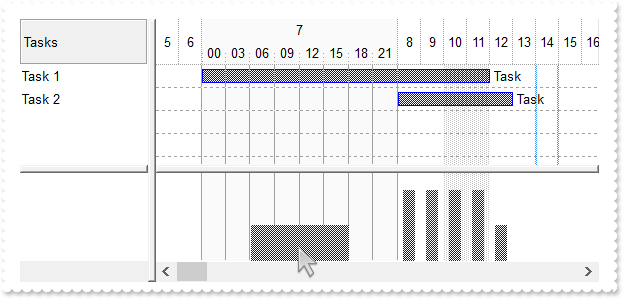
How can I delete the selected items (including descendants)

' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub G2antt1_KeyDown(KeyCode As Integer, ByVal Shift As Integer)
With G2antt1
.RemoveSelection
End With
End Sub
With G2antt1
.BeginUpdate
.SingleSel = False
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.SelBackColor = RGB(240,240,240)
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
h = .AddItem("Task 2")
.AddBar h,"Task",#8/3/2017#,#8/9/2017#
.SelectItem(h) = True
h = .AddItem("Task 3")
.AddBar h,"Task",#8/4/2017#,#8/13/2017#,""
.SelectItem(h) = True
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
End With
.EndUpdate
End With
|
|
2199
|
Dark mode

With G2antt1
.BeginUpdate
back = 65536
fore = 16777215
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.VisualAppearance.Add 2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4b" & _
"iaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA"
.VisualAppearance.Add 3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5C" & _
"jmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKax" & _
"bbuaaXLhGCYBgIA=="
.HeaderAppearance = 5
.BackColor = back
.BackColorHeader = back
.BackColorLevelHeader = back
.BackColorSortBar = back
.BackColorSortBarCaption = back
.FilterBarBackColor = back
.FilterBarForeColor = fore
.ForeColor = fore
.ForeColorHeader = fore
.ForeColorSortBar = fore
.SelBackColor = fore
.SelForeColor = back
.Background(0) = &H1000000
.Background(18) = &H2000000
.Background(32) = -1
.Background(64) = &H3000000
.Background(65) = back
.Background(66) = fore
.Background(20) = fore
.Background(21) = back
.Background(26) = back
.Background(27) = fore
.Background(28) = back
.Background(142) = &H2000000
.Background(141) = &H2000000
.Background(186) = fore
.Background(511) = back
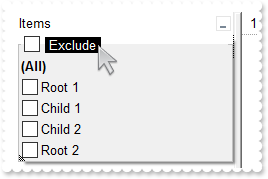
.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
With .Chart
.BackColor = back
.BackColorLevelHeader = back
.ForeColor = fore
.ForeColorLevelHeader = fore
End With
.EndUpdate
End With
|
|
2198
|
I have changed the font, but the item's height remains the same. What I am doing wrong

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.LoadXML "http://www.exontrol.net/testing.xml"
.Font.Size = 22
.HeaderHeight = 42
.DefaultItemHeight = 36
.Items.ItemHeight(0) = G2antt1.DefaultItemHeight
.Chart.UnitWidth = G2antt1.DefaultItemHeight
.Chart.UnitScale = G2antt1.Chart.UnitScale ' G2antt1.Chart.UnitScale
.Chart.Bars.Item("Task").Height = 18
.EndUpdate
End With
|
|
2197
|
I have changed from Project Summary Task to own task created with EBN to get a black frame then using different colors for project status. How can I enlarge the EBN being applied to the head-arrows shows the start/end margins of the range

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemBold(Item) = True
.AddBar Item,.CellValue(Item,.GroupItem(Item)),#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCQBQAWCQ1DAJIqjOAkEhiGCUQClYYZBjWG4dQLOEYTN" & _
"C8WwHCIZBpEWgKChGKAlSANMjTZLkdR1ECmIhoSg4coKMoERBJco1BDdOQGAyEQShEC4fgmVwAP7aNoWVC1JynM6XaKmGbJAA6CZgQKGFh2LAdTzSf61cAtWpaUjmRZa" & _
"YSAFDxpiCYpfQjdUB2JDVfTVP6LbawS4KZgOR5eRboETYeAFcSZGrNMKEXLLSyudKRRreWQaPpGCZTRSUdZxSrbBhvEqlbRNMhwSBEEigNIxToOU4jFgeCROQwQRK9BB" & _
"oG0CQUEIdhAAyJJvjUeZdmmb5+C8HhiAeZJznoPQ+EgT4rlua4BjCfg+k8d5TkUCZ4w+fxfB+X5xn4fheGebZoH8X53koAR9CASAWAUfofjgJgKH+IJHnGcIDmER5iBE" & _
"eZgmgVgLgGYYYGoFRTCGaIGAYRYiCiFgmgmYQEF4KIKmKSBRBqCxjAiRgvgwYxIiGQYNmOCJlDUOpeAQBCAg="
.Add 2,"CP:1 -6 0 6 0"
End With
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
.Bars.Add("S1").Color = &H1000000
.Bars.Add("S2").Color = &H2ff0000
End With
With .Columns
.Add "C1"
.Add("C2").AllowSort = False
End With
.SingleSort = False
.AllowGroupBy = True
.HeaderVisible = 1
.HeaderAppearance = 1
With .Items
.CellValue(.AddItem("S1"),1) = "SubItem A.1"
.CellValue(.AddItem("S1"),1) = "SubItem A.1"
.CellValue(.AddItem("S2"),1) = "SubItem B.1"
.CellValue(.AddItem("S2"),1) = "SubItem B.1"
End With
.Layout = "MultipleSort = ""C0:2"""
.EndUpdate
End With
|
|
2196
|
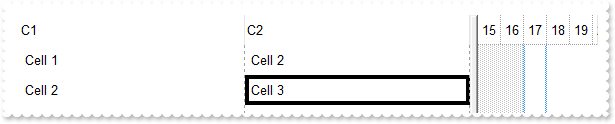
How can I specify the cell's outline, border or lines around, when the cell gets selected

With G2antt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.Add 2,"CP:1 -4 0 0 0"
End With
.SelBackColor = &H2000000
.SelForeColor = RGB(0,0,1)
.FullRowSelect = 0
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
.CellValue(.AddItem("Cell 3"),1) = "Cell 4"
End With
.Items.SelectPos = 1
.SelectColumnIndex = 1
.EndUpdate
End With
|
|
2195
|
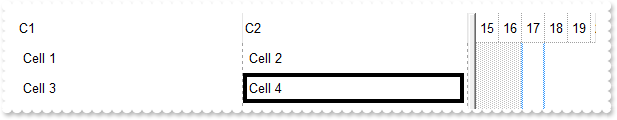
How can I specify the cell's outline, border or lines around, when the item gets selected

With G2antt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,1)
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
.CellValue(.AddItem("Cell 3"),1) = "Cell 4"
.SelectPos = 1
End With
.EndUpdate
End With
|
|
2194
|
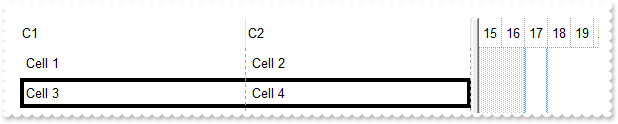
How can I specify the cell's outline, border or lines around

With G2antt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}"
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wH" & _
"IMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCq" & _
"Op6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZY" & _
"njUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgW" & _
"YRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA="
.SelBackMode = 1
.ShowFocusRect = False
.DefaultItemHeight = 24
.HeaderHeight = 24
.DrawGridLines = 2
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
h = .AddItem("Cell 2")
.CellValue(h,1) = "Cell 3"
.CellBackColor(h,1) = &H1000000
End With
.EndUpdate
End With
|
|
2193
|
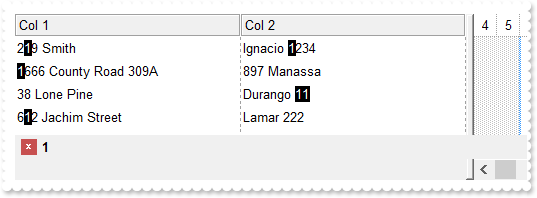
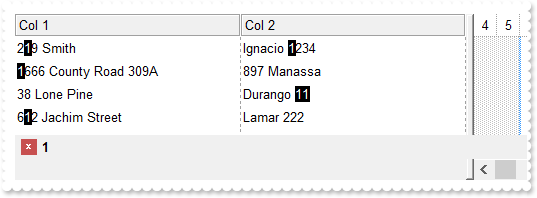
Is it possible to highligth the match while a filter is applied

' AddColumn event - Fired after a new column has been added.
Private Sub G2antt1_AddColumn(ByVal Column As Object)
' Column.Def(17) = 1
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub G2antt1_FilterChange()
With G2antt1
format = .FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
End With
End Sub
With G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 4
.Columns.Add "Col 1"
.Columns.Add "Col 2"
With .Items
.CellValue(.AddItem("219 Smith"),1) = "Ignacio 1234"
.CellValue(.AddItem("1666 County Road 309A"),1) = "897 Manassa"
.CellValue(.AddItem("38 Lone Pine"),1) = "Durango 11"
.CellValue(.AddItem("612 Jachim Street"),1) = "Lamar 222"
End With
.FilterBarPromptPattern = "1"
.FilterBarPromptVisible = 2067 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 257 ' FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAll
.EndUpdate
End With
|
|
2192
|
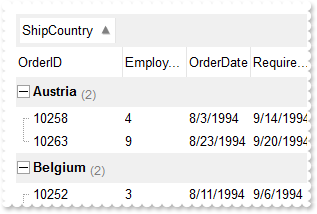
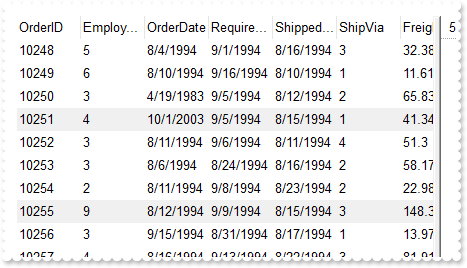
How can I display the total/sum/aggregate in the same column, when the user groups by a column

' AddColumn event - Fired after a new column has been added.
Private Sub G2antt1_AddColumn(ByVal Column As Object)
With G2antt1
With Column
End With
End With
End Sub
' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemDivider(Item) = -1
.ItemBackColor(Item) = G2antt1.BackColorSortBar
.ItemHeight(Item) = G2antt1.HeaderHeight
.CellMerge(Item,0) = "1,2,3,4,5,7,8,9,10,11,12"
.CellValue(Item,13) = "count(current,rec,1)"
.CellValueFormat(Item,13) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(Item,0) = .CellCaption(Item,.GroupItem(Item))
.FormatCell(Item,0) = "`<b>` + value + `</b> <font ;7><off 3><fgcolor=808080>(` + %13 + `)`"
.CellValue(Item,6) = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,6) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellForeColor(Item,6) = RGB(102,102,102)
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = 5
.Indent = 12
.ColumnAutoResize = False
.ScrollBySingleLine = True
.BackColorSortBar = RGB(240,240,240)
.AutoDrag = 16
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.HeaderHeight = 24
With .Columns
.Add("Count").Visible = False
With .Item("Freight")
.Def(4) = G2antt1.BackColorSortBar
.Def(7) = .Def(4)
.Def(49) = 4
.Def(48) = 4
.HeaderBold = True
.AllowGroupBy = False
.FormatColumn = "value format ``"
.Alignment = 2
End With
With .Item(0)
.AllowGroupBy = False
.Def(17) = 1
End With
.Item("ShipCountry").SortOrder = 1
End With
.ScrollBySingleLine = False
With .Items
.LockedItemCount(2) = 1
hL = .LockedItem(2,0)
.ItemHeight(hL) = 24
.ItemBold(hL) = True
.ItemBackColor(hL) = G2antt1.BackColorSortBar
.CellValue(hL,6) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,6) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(hL,6) = 2
.FormatCell(hL,6) = "value format ``"
End With
.EndUpdate
End With
|
|
2191
|
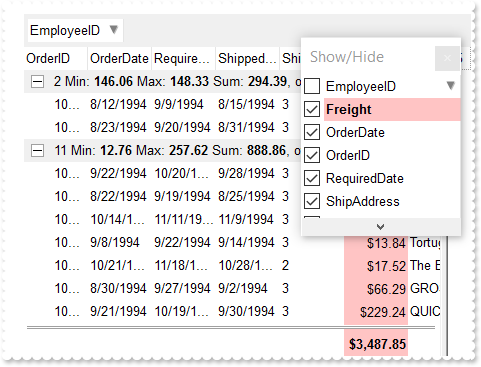
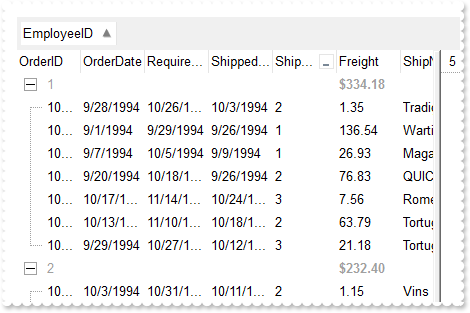
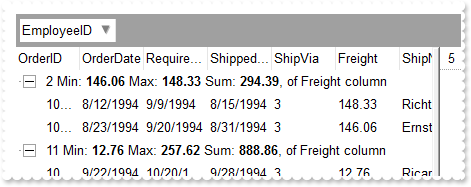
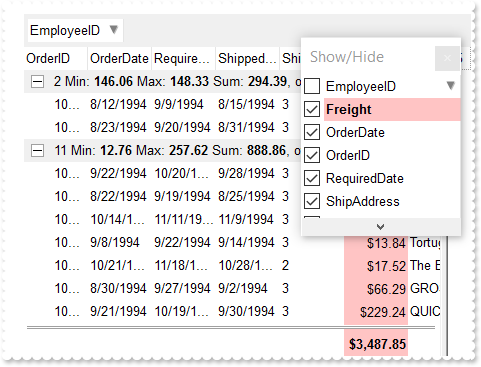
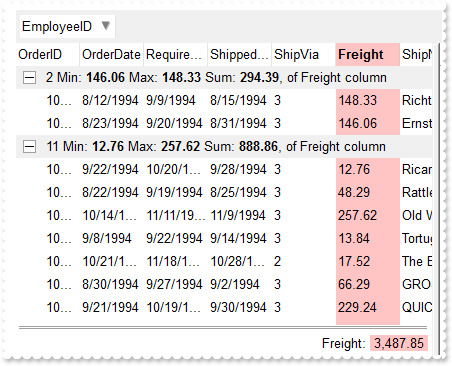
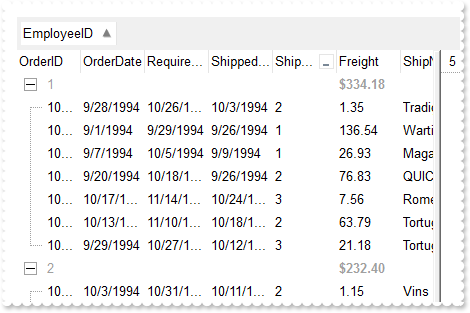
How do I add a total field locked at the bottom of the control

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemDividerLine(Item) = 0
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
.ItemBackColor(Item) = RGB(240,240,240)
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.Description(26) = "Show/Hide"
.ColumnsFloatBarSortOrder = 1
.ColumnsFloatBarVisible = 2
.ColumnAutoResize = False
.BackColorSortBar = RGB(240,240,240)
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
With .Columns
With .Add("Min")
.Visible = False
.AllowDragging = False
End With
Set var_Column = .Add("Max")
With var_Column
.Visible = False
.Visible = False
.AllowDragging = False
End With
Set var_Column1 = .Add("Sum")
With var_Column1
.Visible = False
.Visible = False
.AllowDragging = False
End With
End With
With .Columns.Item("Freight")
.FormatColumn = "currency(value)"
.Def(4) = 12895487
.Def(7) = .Def(4)
.HeaderBold = True
.AllowGroupBy = False
.Alignment = 2
End With
.ScrollBySingleLine = False
With .Items
.LockedItemCount(2) = 2
hL = .LockedItem(2,0)
.ItemDivider(hL) = 0
.ItemHeight(hL) = 3
.ItemDividerLineAlignment(hL) = 2
.ItemDividerLine(hL) = 2
hL = .LockedItem(2,1)
.CellValue(hL,6) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,6) = 4
.ItemHeight(hL) = 24
.ItemBold(hL) = True
End With
.Columns.Item("EmployeeID").SortOrder = True ' True
.EndUpdate
End With
|
|
2190
|
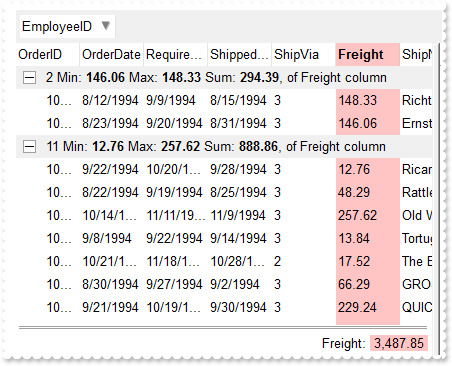
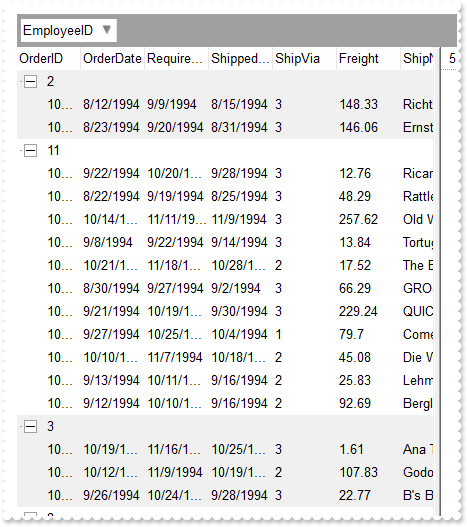
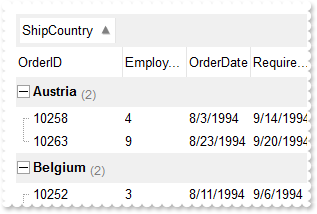
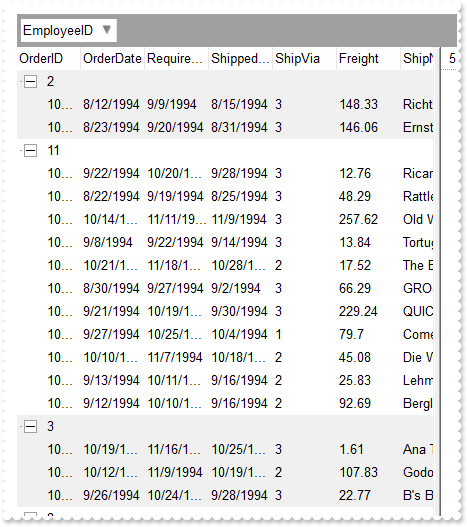
How can I add a total field, when I use grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemDividerLine(Item) = 0
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
.ItemBackColor(Item) = RGB(240,240,240)
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
.BackColorSortBar = RGB(240,240,240)
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns
.Add("Min").Visible = False
.Add("Max").Visible = False
.Add("Sum").Visible = False
End With
With .Columns.Item("Freight")
.Def(4) = 12895487
.Def(7) = .Def(4)
.HeaderBold = True
.AllowGroupBy = False
End With
.ScrollBySingleLine = False
With .Items
.LockedItemCount(2) = 1
hL = .LockedItem(2,0)
.ItemDivider(hL) = 0
.ItemHeight(hL) = 24
.ItemDividerLineAlignment(hL) = 2
.ItemDividerLine(hL) = 2
.CellValue(hL,0) = "sum(all,rec,dbl(%6))"
.CellValueFormat(hL,0) = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellHAlignment(hL,0) = 2
.FormatCell(hL,0) = "'Freight: <bgcolor=FFC4C4> '+(value format ``) + ` `"
End With
.EndUpdate
End With
|
|
2189
|
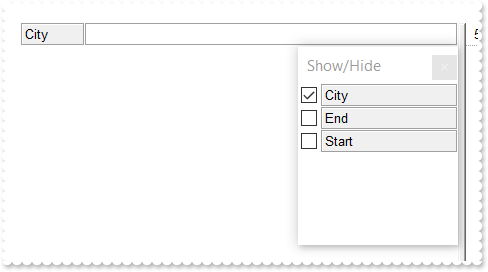
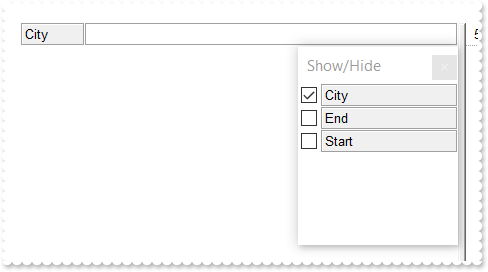
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = 4
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(26) = "Show/Hide"
.ColumnsFloatBarSortOrder = 1
.ColumnsFloatBarVisible = 2
.EndUpdate
End With
|
|
2188
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub G2antt1_LayoutChanged()
With G2antt1
.Refresh
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub G2antt1_Sort()
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
2187
|
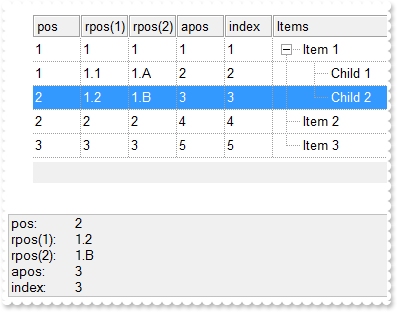
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub G2antt1_LayoutChanged()
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate
End With
|
|
2186
|
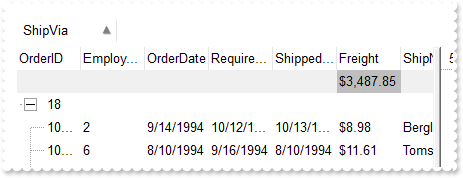
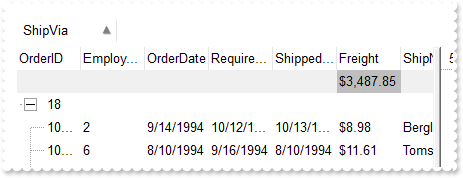
I need to display sub-totals in the grouping items. Is there any solution on this

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemDivider(Item) = -1
.EnableItem(Item) = False
.CellValueFormat(Item,G2antt1.TreeColumnIndex) = 1
.FormatCell(Item,G2antt1.TreeColumnIndex) = "%1"
.CellValueFormat(Item,"Freight") = 5 ' ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.CellValue(Item,"Freight") = "sum(current,dir,%6)"
.FormatCell(Item,"Freight") = "`<b>` + currency(value)"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.SelBackMode = 1
.BackColorSortBar = RGB(240,240,240)
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = 5
.Columns.Item("ShipVia").DisplayFilterButton = True
.EndUpdate
End With
|
|
2185
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.AllowGroupBy = True
.SortBarVisible = True
.BackColorSortBar = .BackColor
.Columns.Item(5).SortOrder = 1
.Columns.Item(6).FormatColumn = "currency(value)"
With .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(240,240,240)
.CellBackColor(h,6) = RGB(190,190,190)
.CellValue(h,6) = "sum(all,rec,%6)"
.CellValueFormat(h,6) = 4
End With
.Refresh
.EndUpdate
End With
|
|
2184
|
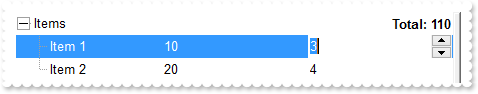
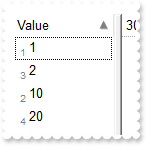
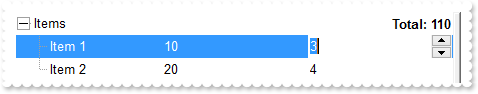
How can I add multiple values/columns on the same line/item/row

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = -1
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = 4
.Add("Value").Editor.EditType = 4
End With
With .Items
h = .AddItem("Items")
.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"
.CellValueFormat(h,2) = 4
.FormatCell(h,2) = "`Total: `+ value"
.CellHAlignment(h,2) = 2
.CellBold(h,2) = True
.CellEditorVisible(h,2) = False
.CellEditorVisible(h,1) = False
h1 = .InsertItem(h,,"Item 1")
.CellValue(h1,1) = 10
.CellValue(h1,2) = 3
h1 = .InsertItem(h,,"Item 2")
.CellValue(h1,1) = 20
.CellValue(h1,2) = 4
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2183
|
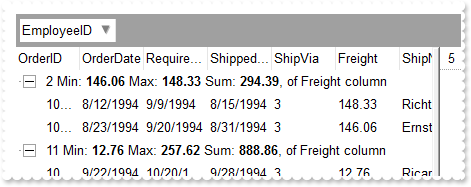
Is it possible, to add more aggregate functions to grouping header

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.FormatCell(Item,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.CellValue(Item,"Min") = "min(current,all,dbl(%6))"
.CellValueFormat(Item,"Min") = 4
.CellValue(Item,"Max") = "max(current,all,dbl(%6))"
.CellValueFormat(Item,"Max") = 4
.CellValue(Item,"Sum") = "sum(current,all,dbl(%6))"
.CellValueFormat(Item,"Sum") = 4
End With
End With
End Sub
' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
.SingleSort = False
.SortBarVisible = True
.AllowGroupBy = True
.Columns.Item(1).SortOrder = True ' True
With .Columns
.Add("Min").Visible = False
.Add("Max").Visible = False
.Add("Sum").Visible = False
End With
.EndUpdate
End With
|
|
2182
|
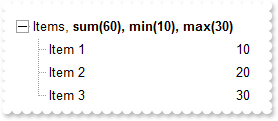
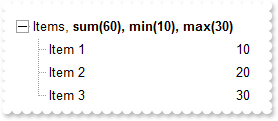
Is it possible to display more aggregate functions to a single cell (method 2)

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = -1
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = 4
.Add("Sum").Visible = False
.Add("Min").Visible = False
.Add("Max").Visible = False
End With
With .Items
h = .AddItem("Items")
.CellMerge(h,0) = 1
.FormatCell(h,0) = "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`"
.CellValueFormat(h,0) = 1
.CellValue(h,2) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,2) = 4
.CellValue(h,3) = "min(current,dir,dbl(%1))"
.CellValueFormat(h,3) = 4
.CellValue(h,4) = "max(current,dir,dbl(%1))"
.CellValueFormat(h,4) = 4
.CellValue(.InsertItem(h,,"Item 1"),1) = 10
.CellValue(.InsertItem(h,,"Item 2"),1) = 20
.CellValue(.InsertItem(h,,"Item 3"),1) = 30
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2181
|
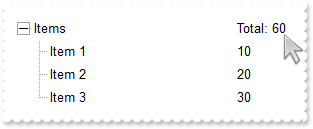
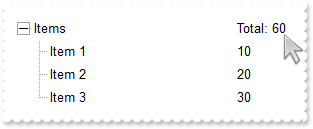
How can I use the current in the aggregate/total field

' Change event - Occurs when the user changes the cell's content.
Private Sub G2antt1_Change(ByVal Item As Long, ByVal ColIndex As Long, NewValue As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = False
.LinesAtRoot = -1
With .Columns
.Add "Items"
.Add("Quantity").Editor.EditType = 4
End With
With .Items
h = .AddItem("Items")
.CellValue(h,1) = "sum(current,dir,dbl(%1))"
.CellValueFormat(h,1) = 4
.FormatCell(h,1) = "`Total: `+ value"
.CellValue(.InsertItem(h,,"Item 1"),1) = 10
.CellValue(.InsertItem(h,,"Item 2"),1) = 20
.CellValue(.InsertItem(h,,"Item 3"),1) = 30
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2180
|
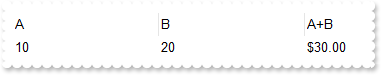
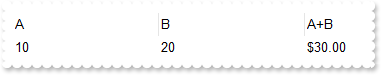
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

With G2antt1
.BeginUpdate
.Columns.Add("A").Editor.EditType = 4
.Columns.Add("B").Editor.EditType = 4
.Columns.Add "A+B"
With .Items
h = .AddItem(10)
.CellValue(h,1) = 20
.CellValueFormat(h,2) = 2
.CellValue(h,2) = "currency(dbl(%0)+dbl(%1))"
Debug.Print( "CellCaption returns " )
Debug.Print( .CellCaption(h,2) )
Debug.Print( "CellValue returns " )
Debug.Print( .CellValue(h,2) )
Debug.Print( "ComputeValue returns " )
Debug.Print( .ComputeValue("dbl(%0)+dbl(%1)",h,0,.CellValueFormat(h,2)) )
End With
.EndUpdate
End With
|
|
2179
|
Can I get the result of a specified formula as your control does using the ComputedField property
With G2antt1
.BeginUpdate
.Columns.Add "A"
.Columns.Add "B"
With .Items
h = .AddItem(10)
.CellValue(h,1) = 20
Debug.Print( "A+B is " )
Debug.Print( .ComputeValue("dbl(%0)+dbl(%1)",h,0,2) )
End With
.EndUpdate
End With
|
|
2178
|
Is it possible to get the text without HTML formatting
With G2antt1
.BeginUpdate
.Columns.Add ""
With .Items
h = .AddItem("<b>bold</b>")
Debug.Print( .ComputeValue(.CellValue(h,0),h,0,1) )
End With
.EndUpdate
End With
|
|
2177
|
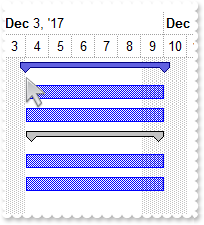
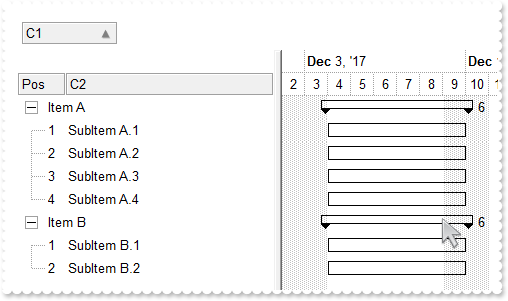
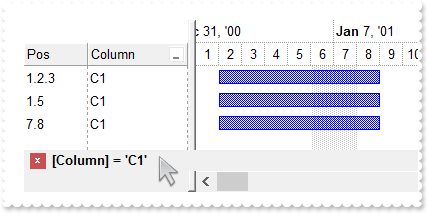
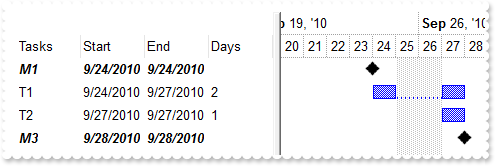
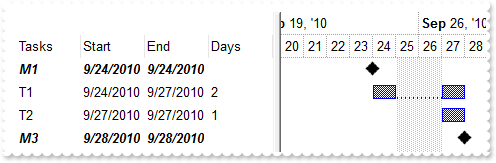
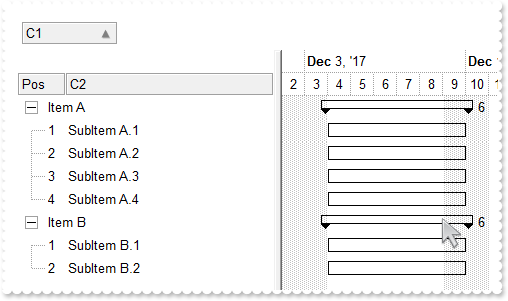
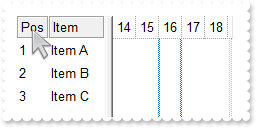
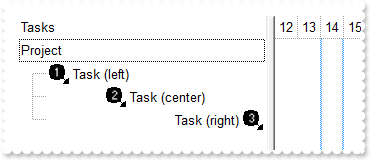
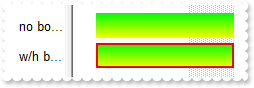
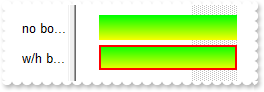
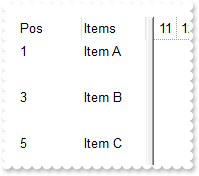
Transparent/Border SummaryBar

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As Long)
With G2antt1
With .Items
.ItemDividerLine(Item) = 0
.AddBar Item,"Summary",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABHEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziaQJiYLBIaRgEUTRXASCQxDBKQBSeKkRRtDaOYDnGQYD" & _
"iCIouQLEIxDKItBSJCKURJkAZZHjeToSR5PMb0dKdAw5I6raShEaaIiqJIXP7Fc7QSA0EgTBIFajgOpQAb+bptW7FVDULTMQS5FCZKasOA7FgOZ4DWjUVpwTZ1Q4LC65" & _
"bjuaraawKbYbXrFYJQSA8EwjNjDcLuKqcKpvDJsSJIFKxOB2KYtBLMLbzLR5apjLZ0QLSOKRDoMEgRDYGdKjLScGrGao8ABtcBlAZJRjoOo5DJgeCQapUQhNczGQzQSI" & _
"iBOJZAFSQwRHcJhGh2BZvngMIeA8H4TksA5ylgZBeg8X4GmGX4nniPazneQ5VnKdp9H8P4vD+X57nMRofmgBZ4FgIAoBWdoBGAGAeAgfxfjgNZ1DqWxEA0ASAgA=="
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
With .Bars.Item("Summary")
.Color = &H1000000
.Def(3) = "<%=%513%>"
.Def(4) = 18
.Def(58) = 8
End With
With .Bars.Item("Task")
.Pattern = 32
.Color = RGB(0,0,0)
End With
End With
With .Columns
.Add "C1"
.Add "C2"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.AllowGroupBy = True
.BackColorSortBar = .BackColor
.HeaderAppearance = 4
With .Items
.CellValue(.AddItem("Item A"),1) = "SubItem A.1"
.CellValue(.AddItem("Item A"),1) = "SubItem A.2"
.CellValue(.AddItem("Item A"),1) = "SubItem A.3"
.CellValue(.AddItem("Item A"),1) = "SubItem A.4"
.CellValue(.AddItem("Item B"),1) = "SubItem B.1"
.CellValue(.AddItem("Item B"),1) = "SubItem B.2"
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
2176
|
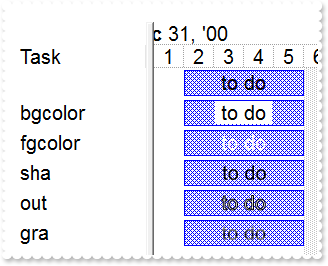
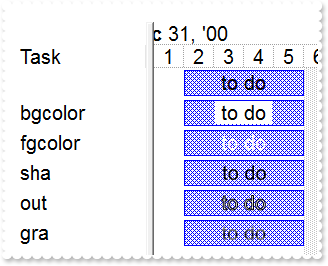
The bar's caption is very difficult to read if any pattern than exPatternSolid is used. Is there any way of displaying the bar's caption (except for displaying the caption outside the bar)

With G2antt1
.BeginUpdate
.Font.Size = 12
.DefaultItemHeight = 24
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Height = 21
.Pattern = 7
End With
.PaneWidth(False) = 128
.UnitWidth = 24
End With
With .Items
h = .AddItem("")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "to do"
h = .AddItem("bgcolor")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "<bgcolor=FFFFFF> to do </bgcolor>"
h = .AddItem("fgcolor")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "<fgcolor=FFFFFF> to do </fgcolor>"
h = .AddItem("sha")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "<sha FFFFFF;2;2> to do </sha>"
h = .AddItem("out")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "<out 000000><fgcolor=FFFFFF>to do</fgcolor></out></font>"
h = .AddItem("gra")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,""
.ItemBar(h,"",3) = "<fgcolor FFFFFF><gra 000000;1;1>to do</fgcolor>"
End With
.EndUpdate
End With
|
|
2175
|
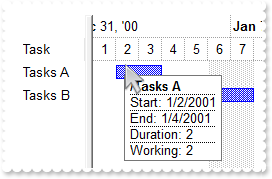
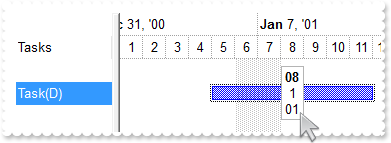
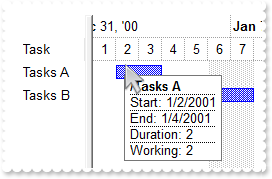
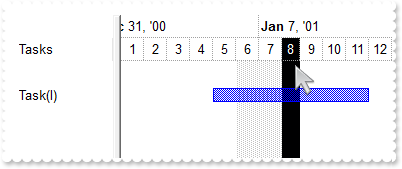
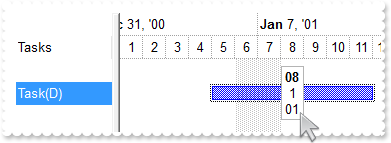
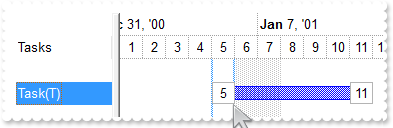
How can I change the position of the bar's tooltip

' ToolTip event - Fired when the control prepares the object's tooltip.
Private Sub G2antt1_ToolTip(ByVal Item As Long, ByVal ColIndex As Long, Visible As Boolean, X As Long, Y As Long, ByVal CX As Long, ByVal CY As Long)
With G2antt1
Debug.Print( "ToolTip" )
Debug.Print( Item )
Debug.Print( ColIndex )
Debug.Print( Visible )
Debug.Print( X )
Debug.Print( Y )
Debug.Print( CX )
Debug.Print( CY )
X = .FormatABC("value + 8",X)
Y = .FormatABC("value - 8",Y)
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Def(6) = "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
.LevelCount = 2
End With
With .Items
.AddBar .AddItem("Tasks A"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Tasks B"),"Task",#1/3/2001#,#1/8/2001#
End With
.EndUpdate
End With
|
|
2174
|
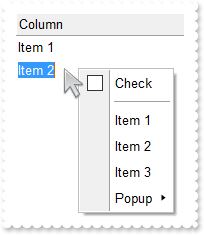
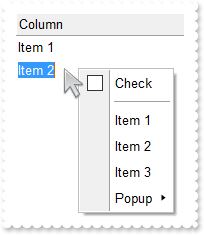
How can I replace the cell's context menu ( while edit mode is running )

' RClick event - Fired when right mouse button is clicked
Private Sub G2antt1_RClick()
With G2antt1
Debug.Print( "Edit Mode: " )
Debug.Print( .Editing )
With CreateObject("Exontrol.ContextMenu")
.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3,Popup(A,B,C)"
Debug.Print( .Select() )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = 1
With .Columns.Add("Column").Editor
.EditType = 1
.Option(202) = False
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
End With
.EndUpdate
End With
|
|
2173
|
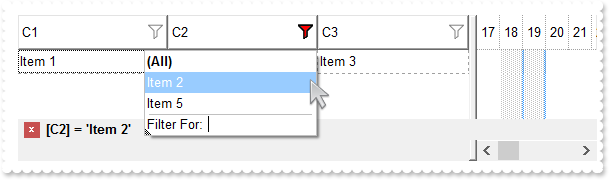
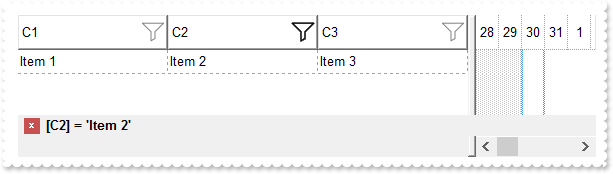
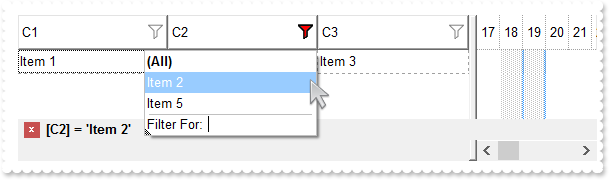
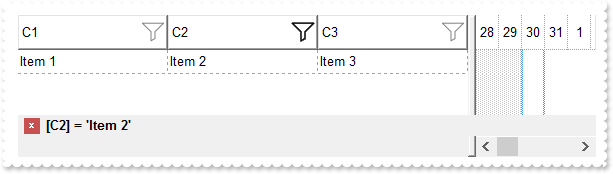
Is it possible to highlight the column's header once a filter is applied (sample 2)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwS" & _
"AsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbD" & _
"MRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZw" & _
"Xg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGq" & _
"DBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA="
.Add 2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQF" & _
"i6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIK" & _
"AT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QB" & _
"HAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBa" & _
"BZhggZgagaYRoEwShWA6NZZAMQBAICA=="
End With
.Background(0) = &H1000000
.Background(41) = &H2000000
.Background(32) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = -2
.HeaderVisible = 1
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = 240
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "Item 2"
.CellValue(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellValue(h,1) = "Item 5"
.CellValue(h,2) = "Item 6"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2172
|
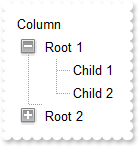
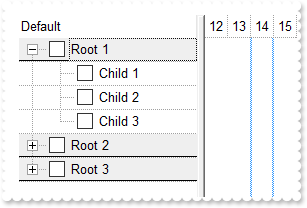
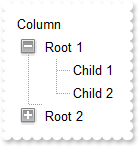
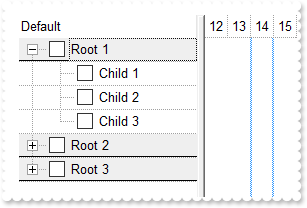
How can I make the expand/collapse glyphs DPI aware

With G2antt1
size = 2
.BeginUpdate
With .VisualAppearance
.Add 3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQc" & _
"CQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBK" & _
"cRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJ" & _
"rnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGY" & _
"GoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQp" & _
"FIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJ" & _
"ZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA=="
.Add 4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhY" & _
"IgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyV" & _
"YghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDx" & _
"TiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FY" & _
"FoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAha" & _
"FKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWR" & _
"YOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA=="
.Add 1,G2antt1.FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size)
.Add 2,G2antt1.FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size)
End With
.LinesAtRoot = 1
.HasButtons = 4
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
2171
|
Is it possible to highlight the column's header once a filter is applied (sample 1)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" & _
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" & _
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" & _
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" & _
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" & _
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add 1,"CP:2 -8 -4 2 4"
End With
.Background(0) = &H1fefefe
.Background(41) = &H1010101
.Background(32) = -1
.HeaderHeight = 28
.BackColorHeader = RGB(255,255,255)
.DrawGridLines = -2
.HeaderVisible = 1
With .Columns
.Add("C1").DisplayFilterButton = True
With .Add("C2")
.DisplayFilterButton = True
.Filter = "Item 2"
.FilterType = 240
End With
.Add("C3").DisplayFilterButton = True
End With
With .Items
h = .AddItem("Item 1")
.CellValue(h,1) = "Item 2"
.CellValue(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellValue(h,1) = "Item 5"
.CellValue(h,2) = "Item 6"
End With
.ApplyFilter
.EndUpdate
End With
|
|
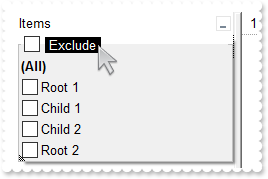
2170
|
How do I update itemcount and matchitemcount of the FilterBarCaption after I added the item using the AddItem method
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
.Items.AddItem "new"
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Item")
.DisplayFilterButton = True
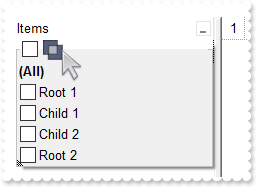
.FilterList = 9504 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1" & _
") + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = 3591 ' FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
2169
|
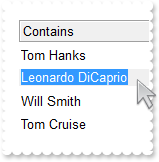
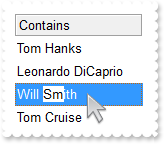
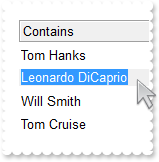
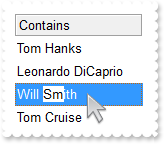
The Edit method does not work while ReadOnly property is exLocked and the first column is hidden. Is there any fix

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub G2antt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
var_ItemFromPoint = .ItemFromPoint(-1,-1,c,hit)
.FocusColumnIndex = c
.Edit
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.HeaderAppearance = 4
.AutoEdit = False
.ReadOnly = 1
.AutoSearch = True
.Columns.Add("").Visible = False
With .Columns.Add("Contains")
.AutoSearch = 1
.Editor.EditType = 1
End With
With .Items
.CellValue(.AddItem(),1) = "Tom Hanks"
.CellValue(.AddItem(),1) = "Leonardo DiCaprio"
.CellValue(.AddItem(),1) = "Will Smith"
.CellValue(.AddItem(),1) = "Tom Cruise"
End With
.EndUpdate
End With
|
|
2168
|
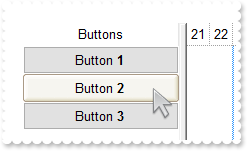
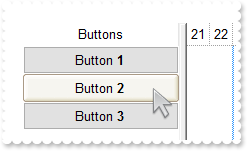
How can I highlight the cell's button with a different appearance, when cursor hovers it

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.DefaultItemHeight = 22
.TreeColumnIndex = -1
.SelForeColor = RGB(0,0,0)
.SelBackColor = .BackColor
.Background(157) = &H1000000
With .Columns.Add("Buttons")
.Def(2) = True
.Def(17) = 1
.Alignment = 1
.HeaderAlignment = 1
End With
With .Items
.AddItem "Button <b>1</b>"
.AddItem "Button <b>2</b>"
.AddItem "Button <b>3</b>"
End With
.EndUpdate
End With
|
|
2167
|
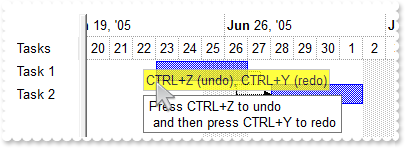
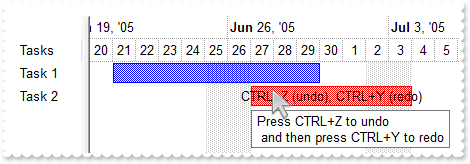
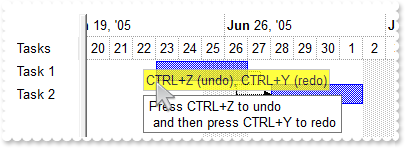
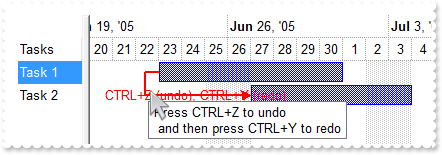
How to group one or more operations into a block when the user do undo or redo

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
End With
With .Items
.StartBlockUndoRedo
.AddBar .AddItem("Task 1"),"Task",#6/23/2005#,#6/27/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
.AddLink "L1",.ItemByIndex(0),"",.ItemByIndex(1),""
.EndBlockUndoRedo
h = .ItemByIndex(1)
End With
With .Chart.Notes.Add("NoteD",h,#6/26/2005#,"CTRL+Z (undo), CTRL+Y (redo)")
.PartShadow(1) = False
.PartToolTip(1) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.PartTransparency(1) = 25
.PartVOffset(1) = -2
.PartBackColor(1) = RGB(255,255,0)
End With
.EndUpdate
End With
|
|
2166
|
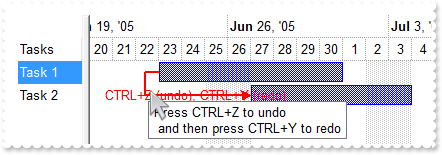
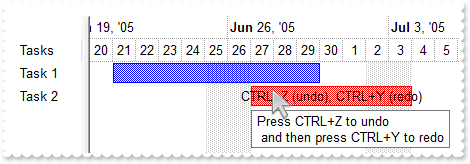
I am using the Link property to customize the link, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/23/2005#,#7/1/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/27/2005#,#7/4/2005#,""
.StartBlockUndoRedo
.AddLink "L1",.ItemByIndex(0),"",.ItemByIndex(1),""
u = .StartUpdateLink("L1")
.Link("L1",10) = 2
.Link("L1",12) = "<fgcolor FF0000>CTRL+Z (undo), CTRL+Y (redo)"
.Link("L1",13) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.Link("L1",6) = 0
.Link("L1",8) = 255
.EndUpdateLink u
.EndBlockUndoRedo
End With
.EndUpdate
End With
|
|
2165
|
I am using the ItemBar property to customize the task, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/30/2005#,""
h = .AddItem("Task 2")
.StartBlockUndoRedo
.AddBar h,"Task",#6/27/2005#,#7/4/2005#,"","CTRL+Z (undo), CTRL+Y (redo)"
u = .StartUpdateBar(h,"")
.ItemBar(h,"",33) = 255
.ItemBar(h,"",6) = "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
.EndUpdateBar u
.EndBlockUndoRedo
End With
.EndUpdate
End With
|
|
2164
|
The incremental search feature is no working for columns with editor assigned. What can be done

' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub G2antt1_DblClick(ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
.Edit
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.HeaderAppearance = 4
.AutoEdit = False
.AutoSearch = True
With .Columns.Add("Contains")
.AutoSearch = 1
.Editor.EditType = 1
End With
With .Items
.AddItem "Tom Hanks"
.AddItem "Leonardo DiCaprio"
.AddItem "Will Smith"
.AddItem "Tom Cruise"
End With
.EndUpdate
End With
|
|
2163
|
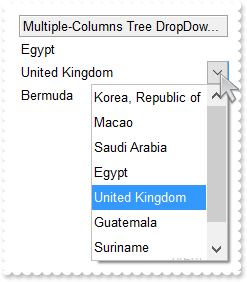
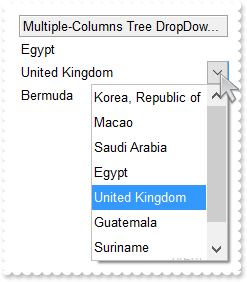
Each item is representated by a key as string. Is it possible to have a drop down editor to display more information when using the item's key

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.HeaderAppearance = 4
With .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = 3
.AddItem 0,"KR|Korea, Republic of"
.AddItem 1,"MO|Macao"
.AddItem 2,"SA|Saudi Arabia"
.AddItem 3,"EG|Egypt"
.AddItem 4,"GB|United Kingdom"
.AddItem 5,"GT|Guatemala"
.AddItem 6,"SR|Suriname"
.AddItem 7,"BM|Bermuda"
End With
With .Items
.AddItem "EG"
.AddItem "GB"
.AddItem "BM"
End With
.EndUpdate
End With
|
|
2162
|
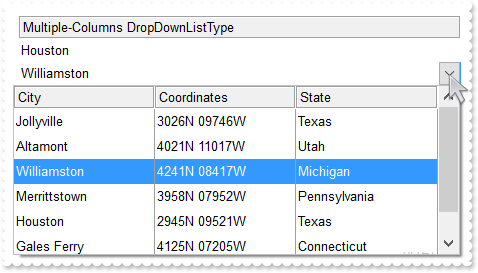
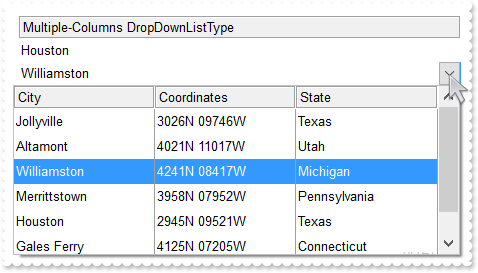
My table includes codes/keys for items, can I display a drop down editor to include more information

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.HeaderAppearance = 4
With .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "City¦Coordinates¦State"
.AddItem 0,"JV3|Jollyville¦3026N 09746W¦Texas"
.AddItem 1,"TMO|Altamont¦4021N 11017W¦Utah"
.AddItem 2,"IIM|Williamston¦4241N 08417W¦Michigan"
.AddItem 3,"IWN|Merrittstown¦3958N 07952W¦Pennsylvania"
.AddItem 4,"HOU|Houston¦2945N 09521W¦Texas"
.AddItem 5,"GSF|Gales Ferry¦4125N 07205W¦Connecticut"
End With
With .Items
.AddItem "HOU"
.AddItem "IIM"
.AddItem "TMO"
End With
.EndUpdate
End With
|
|
2161
|
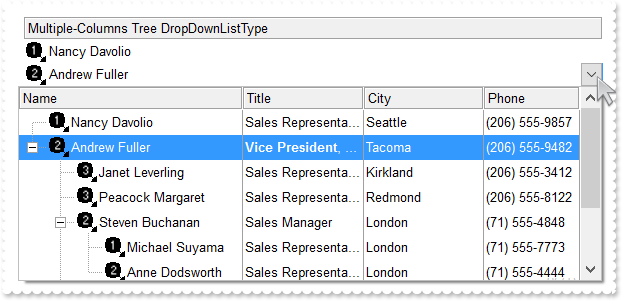
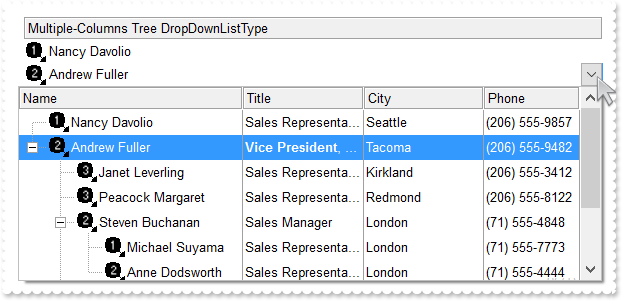
How can I display and select from a multiple-columns tree editor

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HeaderAppearance = 4
With .Columns.Add("Multiple-Columns Tree DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "224¦¦¦96"
.AddItem 1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1
.AddItem 2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2
.InsertItem 3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2
.InsertItem 4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2
.InsertItem 5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2
.InsertItem 6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5
.InsertItem 7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2
.InsertItem 8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2
.InsertItem 9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5
.ExpandAll
End With
With .Items
.AddItem 1
.AddItem 2
.AddItem 4
End With
.EndUpdate
End With
|
|
2160
|
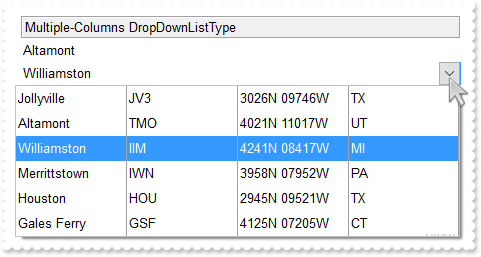
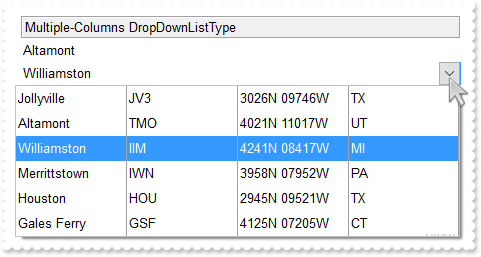
Does you control support multiple-columns for a drop down editor

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.HeaderAppearance = 4
With .Columns.Add("Multiple-Columns DropDownListType").Editor
.EditType = 3
.DropDownAutoWidth = 0
.AddItem 0,"Jollyville¦JV3¦3026N 09746W¦TX"
.AddItem 1,"Altamont¦TMO¦4021N 11017W¦UT"
.AddItem 2,"Williamston¦IIM¦4241N 08417W¦MI"
.AddItem 3,"Merrittstown¦IWN¦3958N 07952W¦PA"
.AddItem 4,"Houston¦HOU¦2945N 09521W¦TX"
.AddItem 5,"Gales Ferry¦GSF¦4125N 07205W¦CT"
End With
With .Items
.InsertItem 0,"",1
.InsertItem 0,"",2
.InsertItem 0,"",4
End With
.EndUpdate
End With
|
|
2159
|
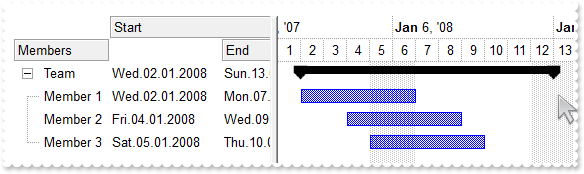
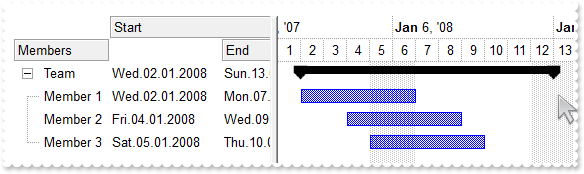
Is it possible to change the summary-bar's start or/and end margins

With G2antt1
.BeginUpdate
.HeaderAppearance = 4
.LinesAtRoot = 5
.ColumnAutoResize = False
With .Chart
.AllowCreateBar = False
.AllowLinkBars = False
.FirstVisibleDate = #1/1/2008#
.LevelCount = 2
.PaneWidth(0) = 256
End With
.Columns.Add("Members").Width = 96
With .Columns.Add("Start")
.Width = 112
.Def(18) = 1
.LevelKey = 1
End With
With .Columns.Add("End")
.Width = 112
.Def(18) = 2
.LevelKey = 1
End With
With .Items
.AllowCellValueToItemBar = True
hR1 = .AddItem("Team")
.AddBar hR1,"Summary",#1/2/2008#,#1/8/2008#,""
.AddBar hR1,"",#1/13/2008#,#1/13/2008#,"R"
.ItemBar(hR1,"R",19) = 100
.DefineSummaryBars hR1,"",h1,"R"
h1 = .InsertItem(hR1,,"Member 1")
.AddBar h1,"Task",#1/2/2008#,#1/7/2008#
.DefineSummaryBars hR1,"",h1,""
h1 = .InsertItem(hR1,,"Member 2")
.AddBar h1,"Task",#1/4/2008#,#1/9/2008#
.DefineSummaryBars hR1,"",h1,""
h1 = .InsertItem(hR1,,"Member 3")
.AddBar h1,"Task",#1/5/2008#,#1/10/2008#
.DefineSummaryBars hR1,"",h1,""
.ExpandItem(hR1) = True
End With
.EndUpdate
End With
|
|
2158
|
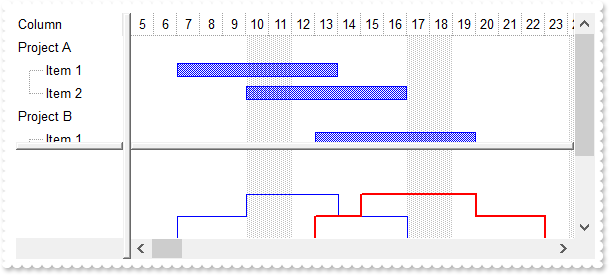
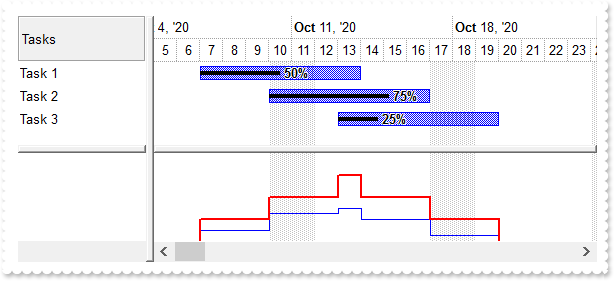
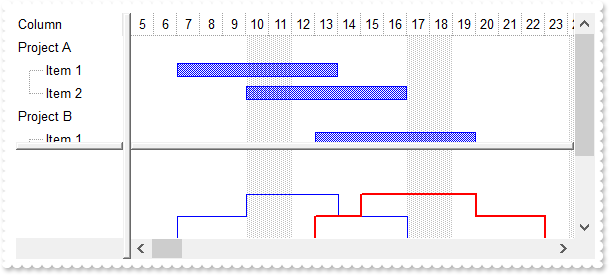
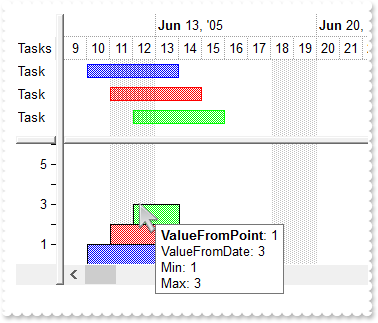
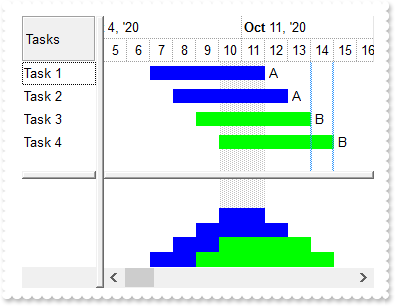
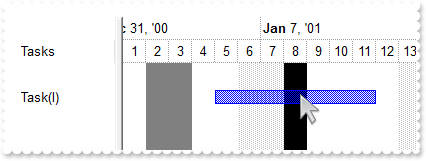
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (leaf)

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #10/5/2020#
.HistogramVisible = True
.HistogramHeight = 96
.HistogramView = 1808 ' HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramRecLeafItems Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems
With .Bars.Item("Task")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramBorderSize = 1
End With
With .Bars.Copy("Task","C")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramColor = RGB(255,0,0)
.HistogramBorderSize = 2
End With
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Project A")
.AddBar .InsertItem(h,,"Item 1"),"Task",#10/7/2020#,#10/14/2020#
.AddBar .InsertItem(h,,"Item 2"),"Task",#10/10/2020#,#10/17/2020#
.ExpandItem(h) = True
h = .AddItem("Project B")
.AddBar .InsertItem(h,,"Item 1"),"C",#10/13/2020#,#10/20/2020#
.AddBar .InsertItem(h,,"Item 2"),"C",#10/15/2020#,#10/23/2020#
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2157
|
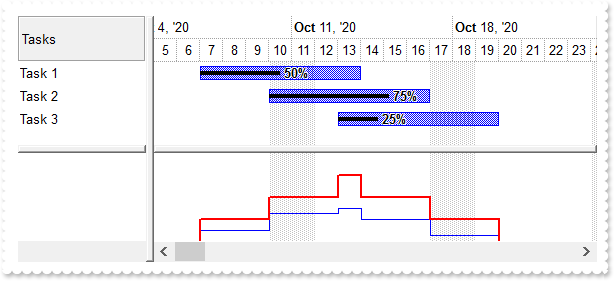
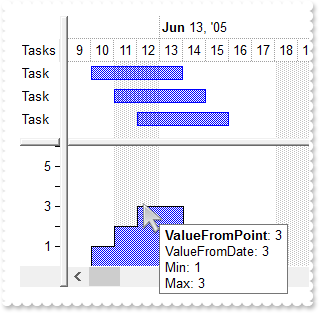
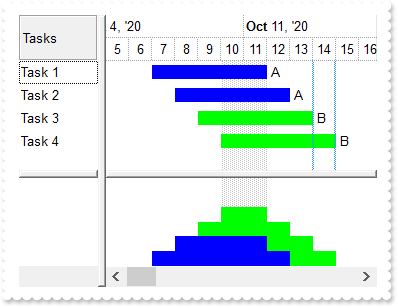
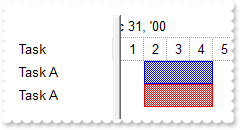
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (flat)

' BarResize event - Occurs when a bar is moved or resized.
Private Sub G2antt1_BarResize(ByVal Item As Long, ByVal Key As Variant)
With G2antt1
With .Items
.ItemBar(Item,Key,21) = .ItemBar(Item,Key,12)
.ItemBar(Item,"C",21) = 1
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
With .Chart
.FirstVisibleDate = #10/5/2020#
.PaneWidth(False) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("Task%Progress")
.HistogramPattern = 2048
.HistogramItems = -4
.HistogramBorderSize = 1
.HistogramBorderColor = .Color
.Shortcut = "P"
.Def(14) = True
End With
With .Bars.Copy("Task","C")
.HistogramPattern = 2048
.HistogramColor = RGB(255,0,0)
.HistogramBorderSize = 2
End With
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
h = .AddItem()
.AddBar h,"P",#10/7/2020#,#10/14/2020#,"P"
.ItemBar(h,"P",12) = 0.5
.AddBar h,"C",#10/7/2020#,#10/14/2020#,"C"
.ItemBar(h,"C",19) = 100
.GroupBars h,"P",True,h,"C",True
.GroupBars h,"P",False,h,"C",False
h = .AddItem()
.AddBar h,"P",#10/10/2020#,#10/17/2020#,"P"
.ItemBar(h,"P",12) = 0.75
.AddBar h,"C",#10/10/2020#,#10/17/2020#,"C"
.ItemBar(h,"C",19) = 100
.GroupBars h,"P",True,h,"C",True
.GroupBars h,"P",False,h,"C",False
h = .AddItem()
.AddBar h,"P",#10/13/2020#,#10/20/2020#,"P"
.ItemBar(h,"P",12) = 0.25
.AddBar h,"C",#10/13/2020#,#10/20/2020#,"C"
.ItemBar(h,"C",19) = 100
.GroupBars h,"P",True,h,"C",True
.GroupBars h,"P",False,h,"C",False
End With
.EndUpdate
End With
|
|
2156
|
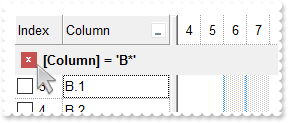
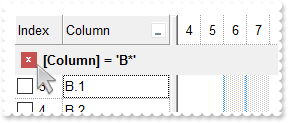
Is it possible to show the filterbar on top of the rows

With G2antt1
.BeginUpdate
.FilterBarPromptVisible = 8192
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = 1
.DrawGridLines = -1
.GridLineStyle = 512
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 3
.Filter = "B*"
End With
With .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = False
.SortType = 1
.Def(0) = True
End With
With .Items
.AddItem "A.1"
.AddItem "A.2"
.AddItem "B.1"
.AddItem "B.2"
.AddItem "B.3"
.AddItem "C"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2155
|
The deadline symbol is now a white arrow and it is difficult to see. I want to create a green or black arrow for showing deadline

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
With .Bars.Item("Deadline")
.StartColor = RGB(0,128,0)
.StartShape = 12
End With
End With
With .Items
.AddBar .AddItem("Task"),"Deadline",#1/2/2001#,#1/2/2001#
End With
.EndUpdate
End With
|
|
2154
|
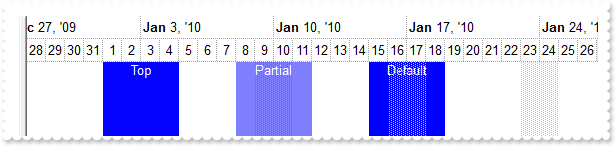
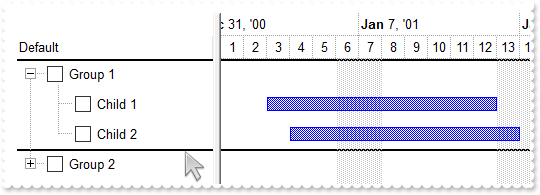
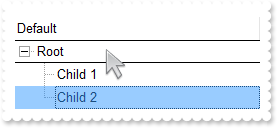
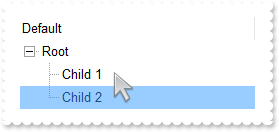
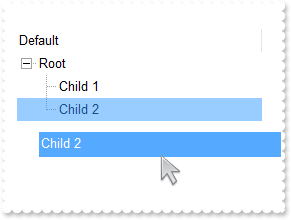
DragDrop (with visual effect)

' OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
Private Sub G2antt1_OLEDragDrop(ByVal Data As Object, Effect As Long, ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' SelectItem(InsertItem(i,, Data.GetData(1))) = True
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
With .Items
.ExpandItem(i) = True
End With
End With
End Sub
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub G2antt1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
With G2antt1
AllowedEffects = 1
End With
End Sub
With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABPUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRjEEQDCKYcxHCaIBiGcaIfDEBIeSBHcgRbAcOQHGSZZBhGRJG" & _
"juKIbSrLICzBDUcRnGwAKQoaaaEomHwyAZOYwDAIoWhpKKCKjqWJKNb+XgAAJTES0RRVRTNAZ1YghGAQgIA=="
.Background(96) = &H1000000
.Background(97) = RGB(1,0,0)
.Background(33) = RGB(0,0,0)
.Background(34) = RGB(255,255,255)
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
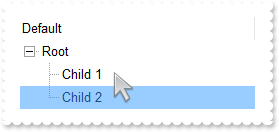
.SelBackMode = 1
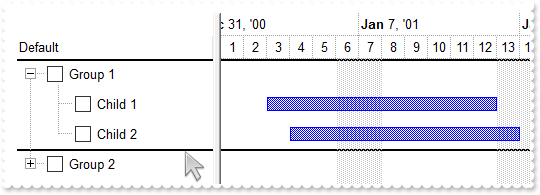
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2153
|
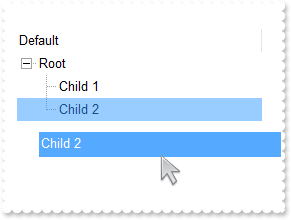
DragDrop (with no visual effect, hide item while drag and drop)

' OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
Private Sub G2antt1_OLEDragDrop(ByVal Data As Object, Effect As Long, ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' SelectItem(InsertItem(i,, Data.GetData(1))) = True
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
With .Items
.ExpandItem(i) = True
End With
End With
End Sub
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub G2antt1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
With G2antt1
AllowedEffects = 1
End With
End Sub
With G2antt1
.Background(33) = RGB(0,0,0)
.Background(34) = RGB(255,255,255)
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
.SelBackMode = 1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2152
|
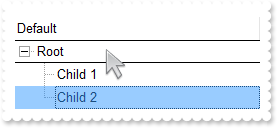
DragDrop

' OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
Private Sub G2antt1_OLEDragDrop(ByVal Data As Object, Effect As Long, ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
' SelectItem(InsertItem(i,, Data.GetData(1))) = True
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
With .Items
.ExpandItem(i) = True
End With
End With
End Sub
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub G2antt1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
With G2antt1
AllowedEffects = 1
End With
End Sub
With G2antt1
.OLEDropMode = 1
.AutoDrag = 196608
.LinesAtRoot = -1
.Indent = 16
.SelBackMode = 1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
Debug.Print( "You can:" )
Debug.Print( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" )
Debug.Print( "B) right-click to re-arrange the item position inside the same control" )
Debug.Print( "This sample shows how you can insert the data being dropped as a child of the item being hovered." )
End With
|
|
2151
|
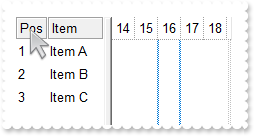
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

With G2antt1
.BeginUpdate
.HeaderAppearance = 4
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
2150
|
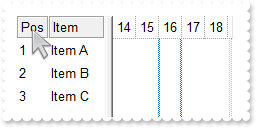
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

With G2antt1
.BeginUpdate
.HeaderAppearance = 4
.Background(32) = -1
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
.AllowSort = False
.AllowDragging = False
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
2149
|
How can I detect the last visible item
' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
Debug.Print( .NextVisibleItem(.FocusItem) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.AutoDrag = 3
.Columns.Add "Column"
With .Items
.InsertItem .AddItem("Item 1"),,"Child 1"
.AddItem "Item 2"
.AddItem "Item 3"
.InsertItem .AddItem("Item 4"),,"Child 4"
.AddItem "Item 5"
End With
.EndUpdate
End With
|
|
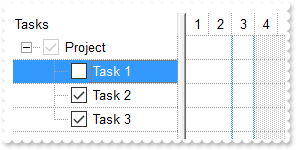
2148
|
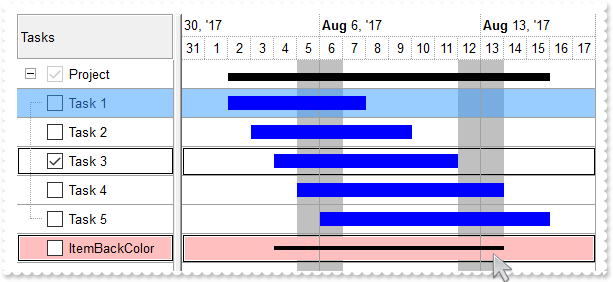
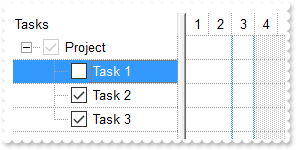
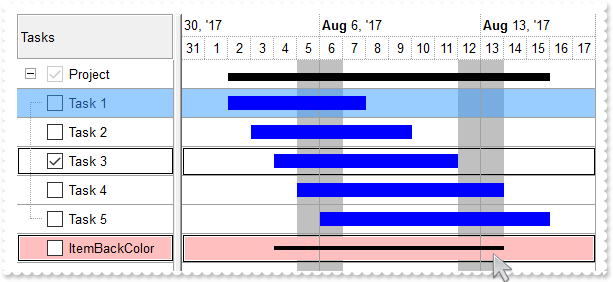
Is it possible to show the non-working part on the back (behind the item's background)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub G2antt1_CellStateChanged(ByVal Item As Long, ByVal ColIndex As Long)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = 5
.SelBackMode = 1
.DefaultItemHeight = 22
.GridLineStyle = 48
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
With .Columns.Add("Tasks")
.Def(0) = True
.PartialCheck = True
End With
With .VisualAppearance
.Add 2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" & _
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" & _
"FqXFSLVxNBKAQEBA="
.Add 4,"gBFLBCJwBAEHhEJAAEhABTcIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEiJYgGIZxYh8MQER5IEbyBDsBw5AaZZojGRJG" & _
"igNIqSxLUhTRKUdQrG4AKQnGhpDgmJYnU5EcrSUKQcw/JaiKYpGZYXpqO5OTzUIyVHDdKgFGKNKwjKiKKp6FofDJcADUcKAYBKFoaLjgS5bXhSGpnV5bFoWdLTVwhBKA" & _
"QEBA="
.Add 1,"CP:2 1 1 -1 -1"
.Add 3,"CP:4 1 1 -1 -1"
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = &H3000000
.ChartBackColor = .BackColor
End With
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
.Bars.Item("Task").Pattern = 1
With .Bars.Item("Summary")
.StartShape = 0
.EndShape = 0
.Shape = 4
End With
.SelBackColor = G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
.DrawGridLines = -1
.NonworkingDaysPattern = 1
.GridLineStyle = 304 ' GridLinesStyleEnum.exGridLinesBehind Or GridLinesStyleEnum.exGridLinesSolid
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.AddBar hChild,"Task",#8/2/2017#,#8/8/2017#
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.AddBar hChild,"Task",#8/3/2017#,#8/10/2017#
hChild = .InsertItem(h,,"Task 3")
.AddBar hChild,"Task",#8/4/2017#,#8/12/2017#
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 4")
.AddBar hChild,"Task",#8/5/2017#,#8/14/2017#
hChild = .InsertItem(h,,"Task 5")
.AddBar hChild,"Task",#8/6/2017#,#8/16/2017#
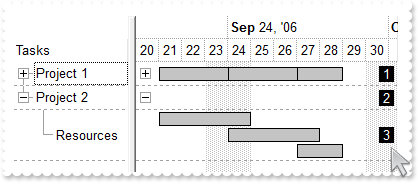
.AddBar h,"Summary",#8/1/2017#,#8/1/2017#,"sum"
.DefineSummaryBars h,"sum",-3,""
.ExpandItem(h) = True
h = .AddItem("ItemBackColor")
.AddBar h,"Progress",#8/4/2017#,#8/14/2017#
.ItemBackColor(h) = &H18080ff
G2antt1.Chart.ItemBackColor(h) = &H18080ff
End With
.EndUpdate
End With
|
|
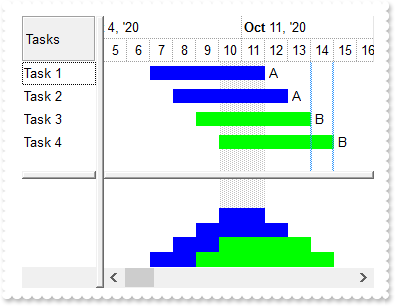
2147
|
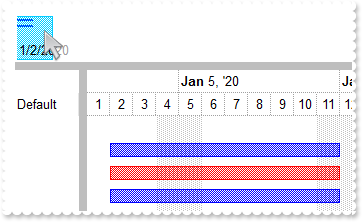
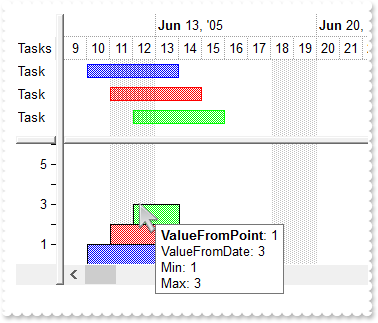
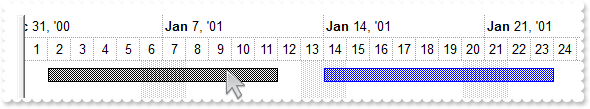
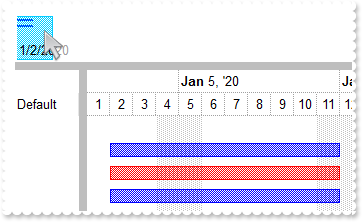
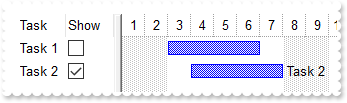
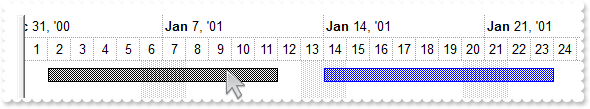
How can I hide a bar within the control's overview (sample 1)

With G2antt1
.BeginUpdate
.Columns.Add "Default"
.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.OverviewHeight = 48
.OverviewVisible = 73730 ' OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = #1/1/2020#
.Bars.Copy("Task","TaskO").Color = RGB(255,0,0)
End With
With .Items
.AddItem ""
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
h = .AddItem("")
.AddBar h,"TaskO",#1/2/2020#,#1/12/2020#,"K1"
.ItemBar(h,"K1",41) = -1
.AddBar h,"TaskO",#12/2/2020#,#12/12/2020#,"K2"
.ItemBar(h,"K2",41) = -1
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
End With
.EndUpdate
End With
|
|
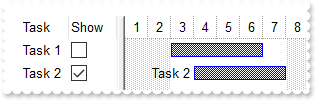
2146
|
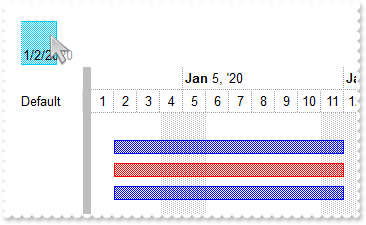
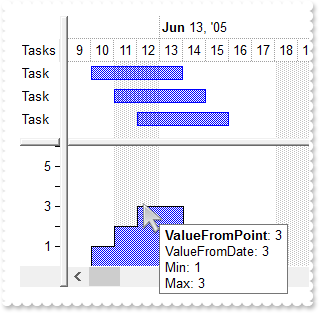
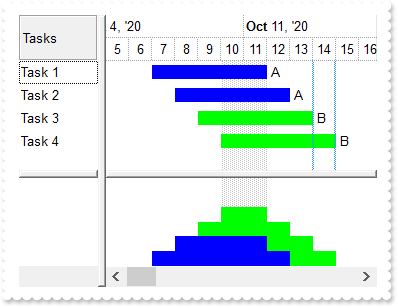
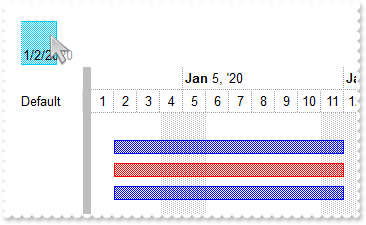
How can I hide all bars within the control's overview (sample 2)

With G2antt1
.BeginUpdate
.Columns.Add "Default"
.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.OverviewHeight = 48
.OverviewVisible = 8705 ' OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewHideBars Or OverviewVisibleEnum.exOverviewShowOnlyVisible
.FirstVisibleDate = #1/1/2020#
With .Bars.Copy("Task","TaskO")
.OverviewColor = -1
.Color = RGB(255,0,0)
End With
End With
With .Items
.AddItem ""
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
h = .AddItem("")
.AddBar h,"TaskO",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"TaskO",#12/2/2020#,#12/12/2020#,"K2"
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
End With
.EndUpdate
End With
|
|
2145
|
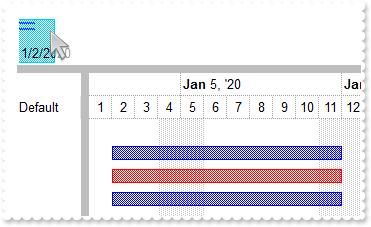
How can I hide all bars or specified type within the control's overview (sample 3)

With G2antt1
.BeginUpdate
.Columns.Add "Default"
.Background(18) = RGB(190,190,190)
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.OverviewHeight = 48
.OverviewVisible = 73730 ' OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowAllVisible
.FirstVisibleDate = #1/1/2020#
With .Bars.Copy("Task","TaskO")
.OverviewColor = -1
.Color = RGB(255,0,0)
End With
End With
With .Items
.AddItem ""
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
h = .AddItem("")
.AddBar h,"TaskO",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"TaskO",#12/2/2020#,#12/12/2020#,"K2"
h = .AddItem("")
.AddBar h,"Task",#1/2/2020#,#1/12/2020#,"K1"
.AddBar h,"Task",#12/2/2020#,#12/12/2020#,"K2"
End With
.EndUpdate
End With
|
|
2144
|
Is it possible to exclude the parent/child items when do the filtering, so to include only items that match the filter without any indentation

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As Long)
With G2antt1
.Items.AddBar Item,"Task",#1/2/2001#,#1/9/2001#
End With
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub G2antt1_FilterChange()
With G2antt1
.Indent = G2antt1.FormatABC("value > 0 ? 18 : 0",.Items.MatchItemCount)
End With
End Sub
With G2antt1
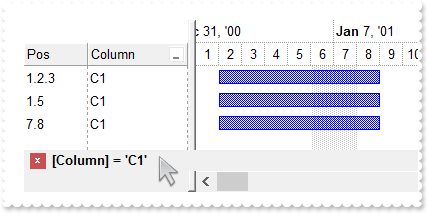
.BeginUpdate
.LinesAtRoot = -1
.Indent = 18
.FilterInclude = 4
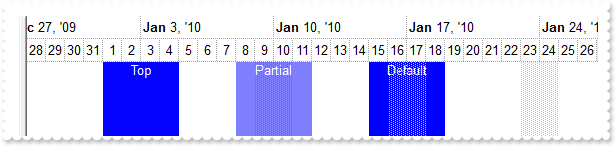
.DrawGridLines = 2
.HeaderAppearance = 1
With .Chart
.LevelCount = 2
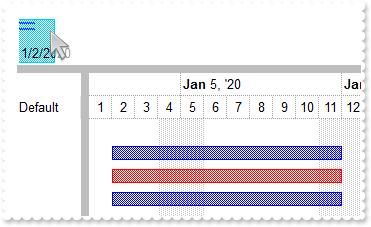
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 164
End With
With .Columns
With .Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.FilterList = 256
.Filter = "C1"
End With
With .Add("Pos")
.FormatColumn = "1 rindex ``"
.Position = 0
.AllowSizing = False
.AllowDragging = False
End With
End With
With .Items
h = .AddItem("R1")
h2 = .InsertItem(h,,"S")
.InsertItem h2,,"C1"
.InsertItem h2,,"C2"
.InsertItem h,,"C1"
.InsertItem h,,"C2"
.ExpandItem(h) = True
h = .AddItem("R2")
.InsertItem h,,"C1"
.InsertItem h,,"C2"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2143
|
I am using the Chart.AllowResizeChart property. How can I customize the labels into the chart's levels
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.AllowResizeChart = 262 ' ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
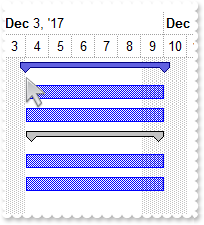
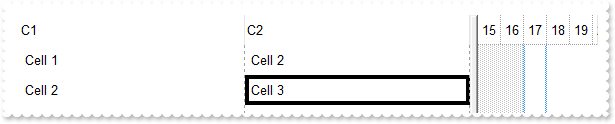
.Label(0) = "year"
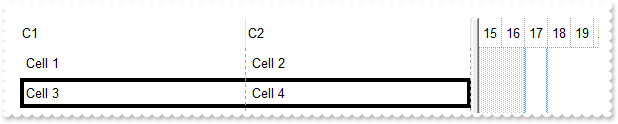
.Label(1) = ""
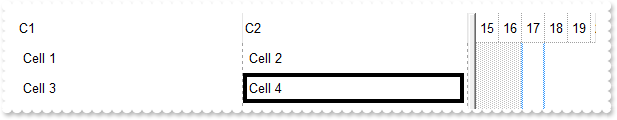
.Label(2) = ""
.Label(16) = "month"
.Label(17) = ""
.Label(256) = "week"
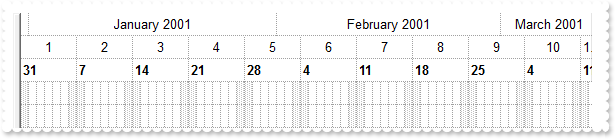
.Label(4096) = "day"
.Label(65536) = "hour"
.Label(1048576) = ""
.Label(16777216) = ""
.ShowNonworkingDates = False
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.UnitWidth = 32
.UnitScale = 4096
End With
With .Items
.AddBar .AddItem("Task A"),"Task",#1/2/2001#,#1/6/2001#,"K1"
.AddBar .AddItem("Task B"),"Task",#1/6/2001#,#1/10/2001#,"K1"
.AddBar .AddItem("Task C"),"Task",#1/10/2001#,#1/14/2001#,"K1"
.AddBar .AddItem(""),"",#1/8/2001#,#1/8/2001#,"Info","Click the <b>middle</b> mouse button and start dragging"
End With
.EndUpdate
End With
|
|
2142
|
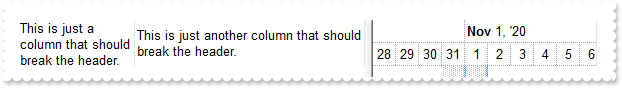
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 2)

' AddColumn event - Fired after a new column has been added.
Private Sub G2antt1_AddColumn(ByVal Column As Object)
' Column.Def(52) = 4
' Column.Def(53) = 4
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.PaneWidth(True) = 256
End With
.HeaderVisible = 1
.HeaderAppearance = 1
With .Columns
.Add "Column"
.Add("C1").HTMLCaption = "<b>C<off 4>1</b><br>left"
.Add("C2").HTMLCaption = "<c><b>C<off 4>2</b><br><c>center"
.Add("C3").HTMLCaption = "<r><b>C<off 4>3</b><br><r>right"
End With
.EndUpdate
End With
|
|
2141
|
Is there any way to control the z-order of a TimeZone

With G2antt1
With .Chart
.PaneWidth(False) = 0
.UnitWidth = 15
.LevelCount = 2
.FirstVisibleDate = #12/28/2009#
.MarkTimeZone "Top",#1/1/2010#,#1/5/2010#,16711680,"1;;<fgcolor=FFFFFF>Top;1"
.MarkTimeZone "Partial",#1/8/2010#,#1/12/2010#,16711680,"50;;<fgcolor=FFFFFF>Partial;1"
.MarkTimeZone "Default",#1/15/2010#,#1/19/2010#,16711680,";;<fgcolor=FFFFFF>Default;1"
End With
End With
|
|
2140
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 1)

With G2antt1
.BeginUpdate
.Chart.LevelCount = 2
.HeaderHeight = 18
.HeaderSingleLine = False
.HeaderVisible = 1
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add "This is just another column that should break the header."
.EndUpdate
End With
|
|
2139
|
Difference between HistogramValueFromPoint and HistogramValue (sample 2)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
v1 = .HistogramValueFromPoint(-1,-1)
v2 = .HistogramValue(.DateFromPoint(-1,-1))
vMin = .HistogramValue("min")
vMax = .HistogramValue("max")
End With
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip format,,,"16","16"
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 8304 ' HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 256
.HistogramItems = -6
.HistogramRulerLinesColor = RGB(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = RGB(0,0,1)
.HistogramCumulativeOriginalColorBars = 0
.HistogramCumulativeShowLegend = -1
End With
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.EndUpdate
End With
|
|
2138
|
Difference between HistogramValueFromPoint and HistogramValue (sample 1)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
With .Chart
v1 = .HistogramValueFromPoint(-1,-1)
v2 = .HistogramValue(.DateFromPoint(-1,-1))
vMin = .HistogramValue("min")
vMax = .HistogramValue("max")
End With
format = .FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2)
format = .FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
.ShowToolTip format,,,"16","16"
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstWeekDay = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = #6/9/2005#
.HistogramVisible = True
.HistogramView = 112
.HistogramHeight = 128
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.HistogramType = 0
.HistogramItems = -6
.HistogramRulerLinesColor = RGB(0,0,1)
.HistogramBorderSize = 1
.HistogramBorderColor = RGB(0,0,1)
End With
End With
With .Items
.AddBar .AddItem("Task"),"Task",#6/10/2005#,#6/14/2005#,""
.AddBar .AddItem("Task"),"Task",#6/11/2005#,#6/15/2005#,""
.AddBar .AddItem("Task"),"Task",#6/12/2005#,#6/16/2005#,""
End With
.EndUpdate
End With
|
|
2137
|
I am using the Inside-Zoom feature, but the inside grid lines are more dashed the dotted

With G2antt1
.BeginUpdate
With .Chart
.UnitScale = 4096
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
With .DefaultInsideZoomFormat
.InsideLabel = "<%hh%>"
.InsideUnit = 65536
.InsideCount = 8
.GridLineStyle = 512
End With
.AllowInsideZoom = True
With .InsideZooms
.Add #1/4/2008#
End With
.DrawGridLines = 2
.ShowNonworkingDates = False
End With
.EndUpdate
End With
|
|
2136
|
I am using expressions for exBarEffort, but the histogram does not show correctly the data

With G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
With .Chart
.FirstVisibleDate = #10/5/2020#
.PaneWidth(False) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
.AllowInsideZoom = True
.DrawGridLines = -1
With .InsideZooms.Add(#10/7/2020#)
.Width = 196
End With
.DefaultInsideZoomFormat.GridLineStyle = 48
With .Bars.Item("Task")
.HistogramPattern = .Pattern ' .Pattern
.Def(3) = "<%=%0%>"
.Def(4) = 18
.Def(21) = "(hour(value) > 5 and hour(value) < 18) ? 2 : 0"
End With
.HistogramUnitScale = 65536
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar .AddItem(""),"Task",#10/7/2020#,#10/12/2020#
.AddBar .AddItem(""),"Task",#10/8/2020#,#10/13/2020#
End With
.EndUpdate
End With
|
|
2135
|
How can I specify the z-order of bars to be shown within the chart's histogram

With G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
With .Chart
.FirstVisibleDate = #10/5/2020#
.PaneWidth(False) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("A")
.Color = RGB(0,0,255)
.HistogramPattern = 1
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
End With
With .Bars.Copy("A","B")
.Color = RGB(0,255,0)
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
End With
.HistogramView = 8304 ' HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
.HistogramZOrder = "A,B"
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar .AddItem(""),"A",#10/7/2020#,#10/12/2020#
.AddBar .AddItem(""),"A",#10/8/2020#,#10/13/2020#
.AddBar .AddItem(""),"B",#10/9/2020#,#10/14/2020#
.AddBar .AddItem(""),"B",#10/10/2020#,#10/15/2020#
End With
.EndUpdate
End With
|
|
2134
|
How can I show cumulative histogram for two or more different types of bars

With G2antt1
.BeginUpdate
.HeaderVisible = 1
.HeaderAppearance = 4
With .Chart
.FirstVisibleDate = #10/5/2020#
.PaneWidth(False) = 128
.LevelCount = 2
.HistogramHeight = 96
.HistogramVisible = True
With .Bars.Add("A")
.Color = RGB(0,0,255)
.HistogramPattern = 1
.HistogramItems = -6
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
End With
With .Bars.Copy("A","B")
.Color = RGB(0,255,0)
.HistogramCumulativeOriginalColorBars = 1
.Def(3) = "<%=%0%>"
.Def(4) = 18
End With
.HistogramView = 8304 ' HistogramViewEnum.exHistogramGroupCumulative Or HistogramViewEnum.exHistogramAllItems
End With
.Columns.Add("Tasks").FormatColumn = "`Task ` + (1 index ``)"
With .Items
.AddBar .AddItem(""),"A",#10/7/2020#,#10/12/2020#
.AddBar .AddItem(""),"A",#10/8/2020#,#10/13/2020#
.AddBar .AddItem(""),"B",#10/9/2020#,#10/14/2020#
.AddBar .AddItem(""),"B",#10/10/2020#,#10/15/2020#
End With
.EndUpdate
End With
|
|
2133
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.GridLineStyle = 512
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJX" & _
"haI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA=="
With .Columns.Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "((1 rindex ``) contains `.`) = 0"
.Visible = False
End With
With .ConditionalFormats.Add("%C1")
.BackColor = &H1e0e0e0
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 3")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
2132
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Tasks")
.Def(17) = 1
End With
.HeaderVisible = 1
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"<img>1</img> Task (left)")
hChild = .InsertItem(h,,"<c><img>2</img> Task (center)")
hChild = .InsertItem(h,,"<r>Task (right) <img>3</img>")
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2131
|
How do I mask for float/integer number

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.Columns.Add("Type").Width = 32
.Columns.Add "Editor"
With .Items
h = .AddItem("Integer")
.CellValue(h,1) = "12"
With .CellEditor(h,1)
.EditType = 1
.Numeric = -1
End With
h = .AddItem("Integer (mask, group)")
.CellValue(h,1) = "10002"
.FormatCell(h,1) = "value format `0||`"
With .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,digits=0,invalid=empty,warning=invalid character"
End With
h = .AddItem("Integer (mask, no group)")
.CellValue(h,1) = "10002"
.FormatCell(h,1) = "value format `0|0|`"
With .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
End With
h = .AddItem("Float")
.CellValue(h,1) = "+12.34E+2"
With .CellEditor(h,1)
.EditType = 1
.Numeric = 1
End With
h = .AddItem("Float (no signs)")
.CellValue(h,1) = "12.34E-2"
With .CellEditor(h,1)
.EditType = 1
.Numeric = 769 ' NumericEnum.exDisableSigns Or NumericEnum.exFloat
End With
h = .AddItem("Float-Integer")
.CellValue(h,1) = "+12.34"
With .CellEditor(h,1)
.EditType = 1
.Numeric = 2
End With
h = .AddItem("Float-Integer (no signs)")
.CellValue(h,1) = "12.34"
With .CellEditor(h,1)
.EditType = 1
.Numeric = 770 ' NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
End With
h = .AddItem("Float (mask,group)")
.CellValue(h,1) = "10002.34"
.FormatCell(h,1) = "value format `2`"
With .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,invalid=empty,warning=invalid character"
End With
h = .AddItem("Float (mask, no group)")
.CellValue(h,1) = "10002.34"
.FormatCell(h,1) = "value format `2|0|`"
With .CellEditor(h,1)
.EditType = 8
.Mask = ";;;float,grouping=,invalid=empty,warning=invalid character"
End With
End With
.EndUpdate
End With
|
|
2130
|
Is it possible to offset (horizontally) the bar's caption

With G2antt1
.BeginUpdate
.Columns.Add "HOffset"
.HeaderAppearance = 1
.ScrollBySingleLine = True
.DrawGridLines = -2
With .Chart
.DrawGridLines = -2
.FirstVisibleDate = #12/16/2000#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.Height = 15
.Def(3) = "label"
End With
End With
With .Items
h = .AddItem("right")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#
.ItemBar(h,"",4) = 2
h = .AddItem("right - 4")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#
.ItemBar(h,"",4) = 2
.ItemBar(h,"",58) = -4
h = .AddItem("left")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#
.ItemBar(h,"",4) = 0
h = .AddItem("left + 4")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#
.ItemBar(h,"",4) = 0
.ItemBar(h,"",58) = 4
End With
.EndUpdate
End With
|
|
2129
|
Is it possible to always center the bar's caption (even if the item-bar is partially visible)

With G2antt1
.BeginUpdate
.Columns.Add "Align"
.HeaderAppearance = 1
.ScrollBySingleLine = True
.DrawGridLines = -2
With .Chart
.DrawGridLines = -2
.FirstVisibleDate = #12/23/2000#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.Height = 15
End With
End With
With .Items
h = .AddItem("default")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#,"","label"
.ItemBar(h,"",4) = 1
h = .AddItem("default + 32")
.AddBar h,"Task",#12/22/2000#,#12/27/2000#,"","label"
.ItemBar(h,"",4) = 33
End With
.EndUpdate
End With
|
|
2128
|
How do I set an extra data for each item
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( i )
Debug.Print( .Items.ItemData(i) )
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.Columns.Add "Default"
With .Items
.ItemData(.AddItem("method 1")) = "your extra data of method 1"
.InsertItem 0,"your extra data of method 2","method 2"
End With
With .Items
.DefaultItem = .AddItem("method 3")
.ItemData(0) = "your extra data of method 3"
End With
.EndUpdate
End With
|
|
2127
|
Is it possible to show the position of rows the into the chart section

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub G2antt1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.Indent = 16
.LinesAtRoot = -1
.HasLines = 1
.DrawGridLines = 1
.ScrollBySingleLine = True
.FullRowSelect = 0
.Columns.Add "Tasks"
With .Columns.Add("Pos")
.Visible = False
.FormatColumn = "`<r><bgcolor 000000><fgcolor FFFFFF> ` + 1 apos `` + ` </fgcolor></bgcolor>`"
.Def(17) = 1
End With
With .Chart
.ColumnsFormatLevel = ",|,1:64"
.FirstVisibleDate = #9/20/2006#
.ShowCollapsedBars = True
.LevelCount = 2
.PaneWidth(0) = 128
.DrawGridLines = 1
With .Bars.Item("Task")
.OverlaidType = 3
.Color = RGB(0,0,0)
.StartColor = RGB(196,196,196)
.EndColor = RGB(196,196,196)
.Pattern = 32
End With
End With
With .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,,"Resources")
.AddBar h1,"Task",#9/21/2006#,#9/25/2006#,"A"
.AddBar h1,"Task",#9/24/2006#,#9/28/2006#,"B"
.AddBar h1,"Task",#9/27/2006#,#9/29/2006#,"C"
h = .AddItem("Project 2")
h1 = .InsertItem(h,,"Resources")
.AddBar h1,"Task",#9/21/2006#,#9/25/2006#,"A"
.AddBar h1,"Task",#9/24/2006#,#9/28/2006#,"B"
.AddBar h1,"Task",#9/27/2006#,#9/29/2006#,"C"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2126
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

With G2antt1
.BeginUpdate
.AttachTemplate "handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}"
.HeaderAppearance = 4
.DrawGridLines = -1
.GridLineStyle = 32
With .Columns
.Add "Item"
With .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = False
.FormatColumn = "1 index ``"
End With
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
2125
|
Stack vs Cascade

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.HeaderAppearance = 1
.Columns.Add "Type"
.BackColorAlternate = RGB(240,240,240)
With .Chart
.LevelCount = 2
.AllowCreateBar = 1
.AllowLinkBars = False
.ResizeUnitScale = 65536
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Copy("Task","Stack").OverlaidType = 3
.Bars.Copy("Task","AStack").OverlaidType = 515 ' OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Bars.Copy("Task","Cascade").OverlaidType = 4
End With
With .Items
h = .AddItem("Stack")
.AddBar h,"Stack",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Stack",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Stack",#1/4/2001#,#1/7/2001#,"A3"
.AddBar h,"Stack",#1/2/2001#,#1/7/2001#,"A4"
.AddBar h,"Stack",#1/8/2001#,#1/12/2001#,"A5"
.AddItem
h = .AddItem("Stack-AutoArrange")
.AddBar h,"AStack",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"AStack",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"AStack",#1/4/2001#,#1/7/2001#,"A3"
.AddBar h,"AStack",#1/2/2001#,#1/7/2001#,"A4"
.AddBar h,"AStack",#1/8/2001#,#1/12/2001#,"A5"
.AddItem
h = .AddItem("Cascade")
.AddBar h,"Cascade",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Cascade",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Cascade",#1/4/2001#,#1/7/2001#,"A3"
.AddBar h,"Cascade",#1/2/2001#,#1/7/2001#,"A4"
.AddBar h,"Cascade",#1/8/2001#,#1/12/2001#,"A5"
.AddItem
.ItemBar(0,"<*>",3) = "<%=%9%>"
End With
.EndUpdate
End With
|
|
2124
|
How can I change the Exclude field in the drop down filter window

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.HTMLPicture("exclude") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAEAcRdrdcUQhQDOZCJJUBEjbbhJ7giIJOBILJziJvl4BeKibhDiIZOhFLB0KZvMx0O5hORlAB3owuNJuNZzMZhOBlFxvORnT" & _
"buHgaiIeKBMKhFf9fDIcEoPCAVEAlGI4HhBBYMCARCQVGg4IhVMCAWC2XY1Q7WJ8RBB0KROKYAYDBbzicjndD6fA/VsRHRJIhBkRbMYIGwGAQjA2fRYOEBoYjBFBx1AT" & _
"CgCGQ8M7OTjSaJMDRDKIwYu5DrIMBgSAADKJTqhBhyRApAA3FAucZPPilokRJJFJxEVxCMCCgIA=="
.Description(25) = "<img>exclude</img>"
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
End With
.EndUpdate
End With
|
|
2123
|
How can I change the Exclude field in the drop down filter window

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
With .Columns.Add("Items")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = 9472 ' FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
End With
.EndUpdate
End With
|
|
2122
|
The grid lines looks different then before. What should I do

With G2antt1
.BeginUpdate
.LinesAtRoot = -1
With .Columns.Add("Tasks")
.Def(0) = True
.PartialCheck = True
End With
.DrawGridLines = -1
.GridLineStyle = 512
.Chart.DrawGridLines = G2antt1.DrawGridLines ' G2antt1.DrawGridLines
.Chart.GridLineStyle = G2antt1.GridLineStyle ' G2antt1.GridLineStyle
.HeaderVisible = 1
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
.SelectItem(hChild) = True
hChild = .InsertItem(h,,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2121
|
How can I hide the task/bar's extra-caption

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2011#
With .Bars.Item("Task")
.Def(44) = "<%=%C0%>"
.Def(4) = 18
.Def(45) = 16
End With
End With
.Columns.Add "Task"
With .Columns.Add("Show")
With .Editor
.EditType = 19
.Option(17) = 1
End With
.Def(18) = 57
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/3/2011#,#1/7/2011#
.ItemBar(.FirstVisibleItem,"",57) = False
.AddBar .AddItem("Task 2"),"Task",#1/4/2011#,#1/8/2011#
End With
.EndUpdate
End With
|
|
2120
|
How can I hide the task/bar's caption

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2011#
With .Bars.Item("Task")
.Def(3) = "<%=%C0%>"
.Def(4) = 18
End With
End With
.Columns.Add "Task"
With .Columns.Add("Show")
With .Editor
.EditType = 19
.Option(17) = 1
End With
.Def(18) = 56
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#1/3/2011#,#1/7/2011#
.ItemBar(.FirstVisibleItem,"",56) = False
.AddBar .AddItem("Task 2"),"Task",#1/4/2011#,#1/8/2011#
End With
.EndUpdate
End With
|
|
2119
|
Can I sort the column by check-state

With G2antt1
.BeginUpdate
With .Columns.Add("Check")
.Def(0) = True
.SortType = 32
End With
With .Items
.AddItem
.CellState(.AddItem(),0) = 1
.CellState(.AddItem(),0) = 1
.AddItem
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
2118
|
Can I sort the column by image

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Image")
.SortType = 48
End With
With .Items
.CellImage(.AddItem(),0) = 3
.AddItem
.CellImage(.AddItem(),0) = 1
.CellImage(.AddItem(),0) = 2
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
2117
|
Can I sort the column by value(numeric)

With G2antt1
.BeginUpdate
With .Columns.Add("Value")
.Def(17) = 1
.FormatColumn = "`<fgcolor=808080><off 4><font ;6> ` + (1 index ``) + ` </font></off></fgcolor>` + value"
.SortType = 17 ' SortTypeEnum.exSortByValue Or SortTypeEnum.SortNumeric
End With
With .Items
.AddItem "1"
.AddItem "10"
.AddItem "2"
.AddItem "20"
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
2116
|
Can I sort a column by cell's state (checked, unchecked) rather than caption

With G2antt1
.BeginUpdate
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(17) = 1
End With
.SortType = 1
End With
With .Items
.AddItem True
.AddItem False
.AddItem False
.AddItem True
End With
.Columns.Item(0).SortOrder = 1
.EndUpdate
End With
|
|
2115
|
How can I highlight(bold) the items that displays milestones (method 2)

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
With .Add("Days")
.Def(18) = 258
.FormatColumn = "value ? value : ``"
End With
With .Add("Type")
.Def(18) = 0
.Visible = False
End With
End With
With .ConditionalFormats.Add("%4 = `Milestone`")
.Bold = True
.Italic = True
.ApplyTo = -1
End With
With .Chart
.FirstVisibleDate = #9/20/2010#
.LevelCount = 2
.PaneWidth(0) = 256
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(20) = True
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("M1"),"Milestone",#9/24/2010#,#9/24/2010#
.AddBar .AddItem("T1"),"Task",#9/24/2010#,#9/28/2010#
.AddBar .AddItem("T2"),"Task",#9/27/2010#,#9/28/2010#
.AddBar .AddItem("M3"),"Milestone",#9/28/2010#,#9/28/2010#
End With
.EndUpdate
End With
|
|
2114
|
How can I highlight(bold) the items that displays milestones (method 1)

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
.Add("Start").Def(18) = 1
.Add("End").Def(18) = 543
With .Add("Days")
.Def(18) = 258
.FormatColumn = "value ? value : ``"
End With
End With
With .ConditionalFormats.Add("%3 = 0")
.Bold = True
.Italic = True
.ApplyTo = -1
End With
With .Chart
.FirstVisibleDate = #9/20/2010#
.LevelCount = 2
.PaneWidth(0) = 256
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(20) = True
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("M1"),"Milestone",#9/24/2010#,#9/24/2010#
.AddBar .AddItem("T1"),"Task",#9/24/2010#,#9/28/2010#
.AddBar .AddItem("T2"),"Task",#9/27/2010#,#9/28/2010#
.AddBar .AddItem("M3"),"Milestone",#9/28/2010#,#9/28/2010#
End With
.EndUpdate
End With
|
|
2113
|
Bars with gradient shows no border or frame arround. What can be done (method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.DefaultItemHeight = 24
With .Chart.Bars.Add("E1")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
End With
With .Chart.Bars.Add("E2")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
.Def(53) = "[frame=RGB(255,0,0),framethick]"
End With
With .Items
.AddItem
h = .AddItem("no border")
.AddBar h,"E1",#1/2/2001#,#1/8/2001#,""
h = .AddItem("w/h boder")
.AddBar h,"E2",#1/2/2001#,#1/8/2001#,""
.AddItem
End With
.EndUpdate
End With
|
|
2112
|
Bars with gradient shows no border or frame arround. What can be done (method 1)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.PaneWidth(False) = 48
.DefaultItemHeight = 24
With .Chart.Bars.Add("E2")
.Color = RGB(0,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 96 ' PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
.Height = 20
End With
With .Items
.AddItem
h = .AddItem("no border")
.AddBar h,"E2",#1/2/2001#,#1/8/2001#,""
h = .AddItem("w/h boder")
.AddBar h,"E2",#1/2/2001#,#1/8/2001#,""
.ItemBar(h,"",53) = "[frame=RGB(255,0,0),framethick]"
.AddItem
End With
.EndUpdate
End With
|
|
2111
|
Is it possible to display auto-numbers (rows-numbers) for non-empty items only

With G2antt1
.BeginUpdate
.Chart.PaneWidth(False) = 128
With .Columns
.Add "Items"
With .Add("Pos")
.FormatColumn = "len(%C0) ? 1 pos `` : ``"
.Position = 0
End With
End With
With .Items
.AddItem "Item A"
.AddItem ""
.AddItem "Item B"
.AddItem ""
.AddItem "Item C"
End With
.EndUpdate
End With
|
|
2110
|
Is it possible to separate the group of items using horizontal-lines (root-items)

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABLEIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiAUbQSKEPxLEiPmqSHIEWwtDiBZgieTpNhAMg1CTNU4RAKoY" & _
"RzBKeZ7kGZIVjKMofURRDpxBBMAkB"
.LinesAtRoot = -1
.DefaultItemHeight = 24
.SelBackMode = 1
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 196
.SelBackColor = G2antt1.SelBackColor
End With
With .Columns
With .Add("Default")
.Def(0) = True
.PartialCheck = True
End With
With .Add("Position")
.FormatColumn = "1 + ((1 rpos ``) contains `.`)"
.Visible = False
End With
End With
With .ConditionalFormats.Add("%C1")
.BackColor = &H1000000
.ChartBackColor = .BackColor
End With
With .Items
h = .AddItem("Group 1")
.AddBar .InsertItem(h,,"Child 1"),"Task",#1/3/2001#,#1/13/2001#
.AddBar .InsertItem(h,,"Child 2"),"Task",#1/4/2001#,#1/14/2001#
.ExpandItem(h) = True
h = .AddItem("Group 2")
.AddBar .InsertItem(h,,"Child 1"),"Task",#1/3/2001#,#1/13/2001#
.AddBar .InsertItem(h,,"Child 2"),"Task",#1/4/2001#,#1/14/2001#
End With
.EndUpdate
End With
|
|
2109
|
How can specify a black pattern for the task

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 0
End With
.Columns.Add "Frames"
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2001#,#1/12/2001#,"bar A"
.ItemBar(h,"bar A",33) = 1
.AddBar h,"Task",#1/14/2001#,#1/24/2001#,"bar B"
End With
.EndUpdate
End With
|
|
2108
|
Can I define a bar so it automatically fills the current item/row height (same height)

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Height = -1
End With
With .Items
.AddBar .AddItem("Task A"),"Task",#1/2/2001#,#1/5/2001#
h = .AddItem("Task A")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,""
.ItemBar(h,"",33) = 255
End With
.EndUpdate
End With
|
|
2107
|
How can I highlight a specified date for the entire chart (Method 2)

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.UnitWidth = 18
.LevelCount = 2
.MarkTimeZone "zone1",#1/8/2001#,#1/9/2001#,0
.MarkTimeZone "zone2",#1/2/2001#,#1/4/2001#,0,"50"
End With
With .Items
.AddItem ""
h = .AddItem("Task(I)")
.AddBar h,"Task",#1/5/2001#,#1/12/2001#,"I"
.AddItem ""
End With
.EndUpdate
End With
|
|
2106
|
How can I highlight a specified date for the entire chart, including the header (Method 1)

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.UnitWidth = 18
.LevelCount = 2
.AllowInsideZoom = True
.AllowResizeInsideZoom = False
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.ForeColor = RGB(255,255,255)
.BackColorChart = RGB(0,0,1)
.BackColor = RGB(0,0,1)
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
.Add(#1/8/2001#).AllowInsideFormat = False
End With
End With
With .Items
.AddItem ""
h = .AddItem("Task(I)")
.AddBar h,"Task",#1/5/2001#,#1/12/2001#,"I"
.AddItem ""
End With
.EndUpdate
End With
|
|
2105
|
How can I highlight a specified date of a specified item

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.UnitWidth = 18
.LevelCount = 2
End With
With .Items
.AddItem ""
h = .AddItem("Task(D)")
.AddBar h,"Task",#1/5/2001#,#1/12/2001#,"D"
.AddItem ""
End With
With .Chart.Notes
With .Add("NoteD",h,#1/8/2001#,"<b><%dd%></b><br><%m%><br><%yy%>")
.PartFixedWidth(1) = 18
.PartShadow(1) = False
End With
End With
.EndUpdate
End With
|
|
2104
|
How can I display the start/end of the task within its margins (notes)

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.UnitWidth = 18
.LevelCount = 2
End With
With .Items
.AddItem ""
h = .AddItem("Task(T)")
.AddBar h,"Task",#1/5/2001#,#1/12/2001#,"T"
.AddItem ""
End With
With .Chart.Notes
With .Add("NoteTS",h,"T","")
.ShowLink = 0
.PartText(0) = "<%d%>"
.PartHOffset(0) = 9
.PartFixedWidth(0) = 18
End With
With .Add("NoteTE",h,"T","")
.RelativePosition = "E-1"
.ShowLink = 0
.PartText(0) = "<%d%>"
.PartHOffset(0) = 9
.PartFixedWidth(0) = 18
End With
End With
.EndUpdate
End With
|
|
2103
|
Is it possible to show the tasks not-overlaid when the item is collapsed and overlaid once the user expands the item

' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub G2antt1_BeforeExpandItem(ByVal Item As Long, Cancel As Variant)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
.Indent = 16
.LinesAtRoot = -1
.HasLines = 1
.DrawGridLines = 1
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.ShowCollapsedBars = True
.LevelCount = 2
.PaneWidth(0) = 128
.DrawGridLines = 1
With .Bars.Item("Task")
.OverlaidType = 3
.Color = RGB(0,0,0)
.StartColor = RGB(196,196,196)
.EndColor = RGB(196,196,196)
.Pattern = 32
End With
End With
With .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,,"Resources")
.AddBar h1,"Task",#9/21/2006#,#9/25/2006#,"A"
.AddBar h1,"Task",#9/24/2006#,#9/28/2006#,"B"
.AddBar h1,"Task",#9/27/2006#,#9/29/2006#,"C"
h = .AddItem("Project 2")
h1 = .InsertItem(h,,"Resources")
.AddBar h1,"Task",#9/21/2006#,#9/25/2006#,"A"
.AddBar h1,"Task",#9/24/2006#,#9/28/2006#,"B"
.AddBar h1,"Task",#9/27/2006#,#9/29/2006#,"C"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2102
|
Is it possible to display the label of the level without truncating / no clip

With G2antt1
.BeginUpdate
With .Chart
.FirstWeekDay = 0
.FirstVisibleDate = #12/31/2000#
.PaneWidth(0) = 0
.LevelCount = 3
With .Level(0)
.Label = 16
.FormatLabel = "`<c>` + value"
End With
With .Level(1)
.Label = 256
.FormatLabel = "`<c>` + value"
End With
With .Level(2)
.Alignment = 256 ' &H100
.FormatLabel = "weekday(dvalue) = 0 ? `<b>` + value : ``"
.DrawTickLines = 0
.DrawTickLinesFrom 1,1
.DrawGridLines = True
End With
.UnitWidth = 6
.DrawGridLines = -1
End With
.EndUpdate
End With
|
|
2101
|
How do I get the item's auto-number, when using FormatColumn property, as CellValue gets empty

' SelectionChanged event - Fired after a new item has been selected.
Private Sub G2antt1_SelectionChanged()
With G2antt1
With .Items
Debug.Print( "pos: " )
Debug.Print( .CellCaption(.FocusItem,1) )
Debug.Print( "rpos(1): " )
Debug.Print( .CellCaption(.FocusItem,2) )
Debug.Print( "rpos(2): " )
Debug.Print( .CellCaption(.FocusItem,3) )
Debug.Print( "apos: " )
Debug.Print( .CellCaption(.FocusItem,4) )
Debug.Print( "index: " )
Debug.Print( .CellCaption(.FocusItem,5) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.HeaderAppearance = 4
With .Columns
.Add "Items"
With .Add("pos")
.FormatColumn = "1 pos ``"
.Position = 0
.Width = 48
.AllowSizing = False
End With
With .Add("rpos(1)")
.FormatColumn = "1 rpos ``"
.Position = 1
.Width = 48
.AllowSizing = False
End With
With .Add("rpos(2)")
.FormatColumn = "1 rpos `.||A-Z`"
.Position = 2
.Width = 48
.AllowSizing = False
End With
With .Add("apos")
.FormatColumn = "1 apos ``"
.Position = 3
.Width = 48
.AllowSizing = False
End With
With .Add("index")
.FormatColumn = "1 index ``"
.Position = 4
.Width = 48
.AllowSizing = False
End With
End With
With .Items
h = .AddItem("Item 1")
.InsertItem h,,"Child 1"
hSel = .InsertItem(h,,"Child 2")
.ExpandItem(h) = True
.AddItem "Item 2"
.AddItem "Item 3"
End With
.EndUpdate
.Items.SelectItem(hSel) = True
End With
|